[KakaoImgLibrary] Image, Video Library
카테고리 : Projects
![[KakaoImgLibrary] Image, Video Library](/assets/img/flutter_img/mybucket.png)
Flutter 일주일짜리 첫 프로젝트!
📌 Project
이 프로젝트는 카카오뱅크 과제를 모티브로 제작한 개인 프로젝트입니다.
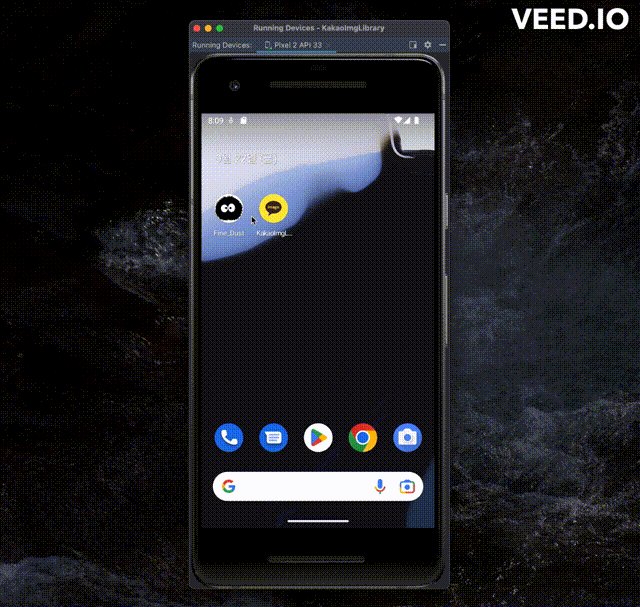
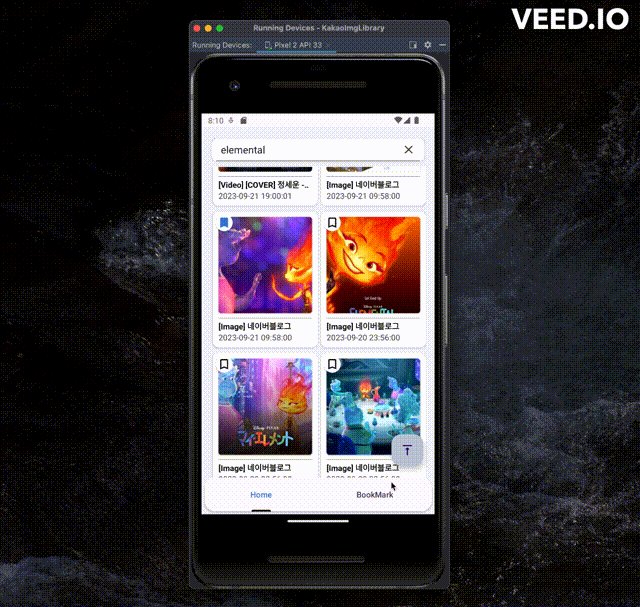
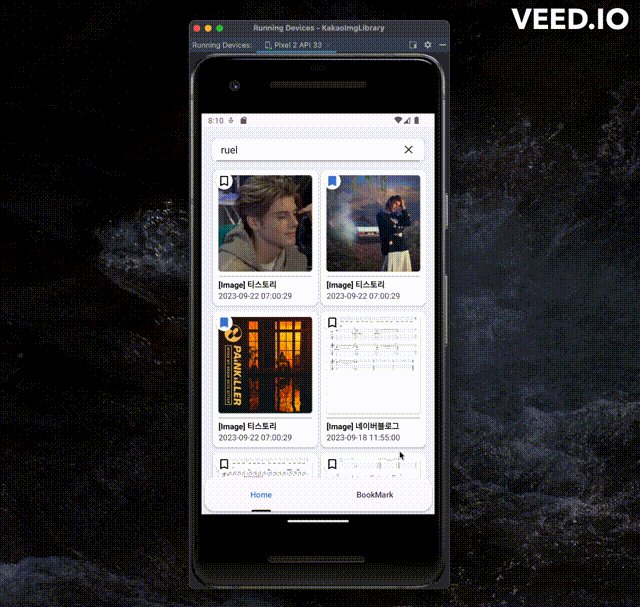
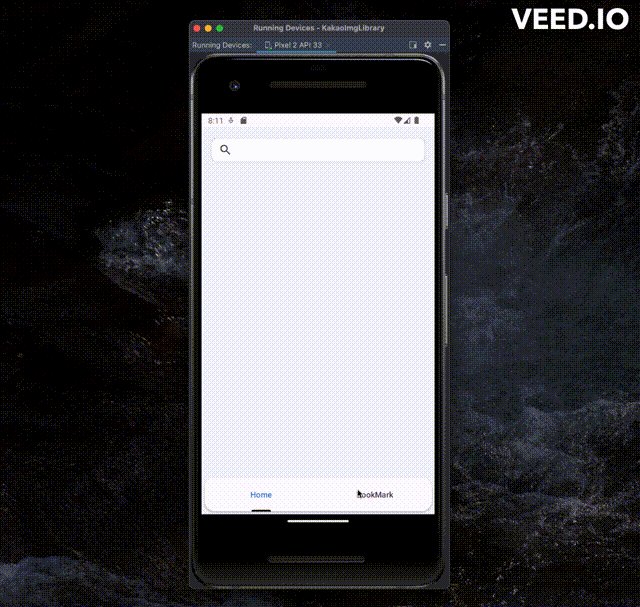
검색 API는 Kakao Developers Open API인 다음 검색을 사용하였습니다. 유저는 검색을 통해 키워드에 맞는 이미지와 영상을 검색할 수 있습니다. 또한 왼쪽 상단의 Bookmark 버튼을 눌러 북마크 목록에 추가할 수 있습니다. 이렇게 저장된 정보는 SharedPreference로 기기내에 저장되어 앱이 종료돼도 재실행 시 다시 로드 됩니다. infinite Scroll을 사용해 RecyclerView의 하단에 도착하면 자동으로 다음 페이지를 받아옵니다. 스크롤이 최상단이 아닐때만 나오는 FloatingActionButton으로 리스트의 최상단으로 이동할 수 있습니다.
⚙️ Architecture
MVVM
- ViewModel, LiveData, Repository을 사용한 MVVM 구조
- 유지 보수성과 확장성을 높이기 위해 View와 Business Logic을 분리 하였습니다.
🎨 Style & Logo
- 디테일과 완성도를 위해 실제 카카오 어플리케이션에서 사용하는 아이콘과 색상을 참조해서 만들었습니다.



💡 Tech
Android Jetpack
- Data Binding
- LiveData
- ViewModel
- SharedPreferences
Android Architecture Components
- Repository
- ViewModel Factory
- SharedViewModel
Third Party Libraries
- Retrofit2
- Glide
- Kotlin Coroutine
UI Frameworks and Components
- ConstraintLayout
- Material Design
- RecyclerView
- Fragment
- ViewPager2
- TabLayout
- SearchView
Data Source
- Search data retrieved using Kakao Developers Open API
🔗 GitHub
📱 ShowCase