[IXI] SNS 앱 프로젝트 (최종)
카테고리 : Projects
- [TEAM]
- [Main UI]
- 📑 데이터 저장 방식 📑
- 1. [SignInActivity] 로그인 페이지
- 2. [SignUpActivity] 회원가입 페이지
- 3. [MainActivity] 회원정보 페이지
- [ProfileAvtivity] 개인 프로필페이지
- [EditProfileActivity] 프로필 수정페이지
- [AddPostActivity] 포스트 추가 페이지
- [언어별 구현] Korean, English
- [가로모드 구현]
- Activty 전환 시 animation 및 최종 시연영상
[TEAM]

팀명 : IXI (Innovate XI)
주제 : SNS 앱 프로젝트
깃허브 주소 ➡ [클릭하여 바로가기!]
[Main UI]
- 전체적으로 통일감을 주기 위해 Style과 색상을 통일시켜 주었다.






📑 데이터 저장 방식 📑
- 데이터를 저장하는 방식은 DataClass와 Object를 사용해 구현해주었다.
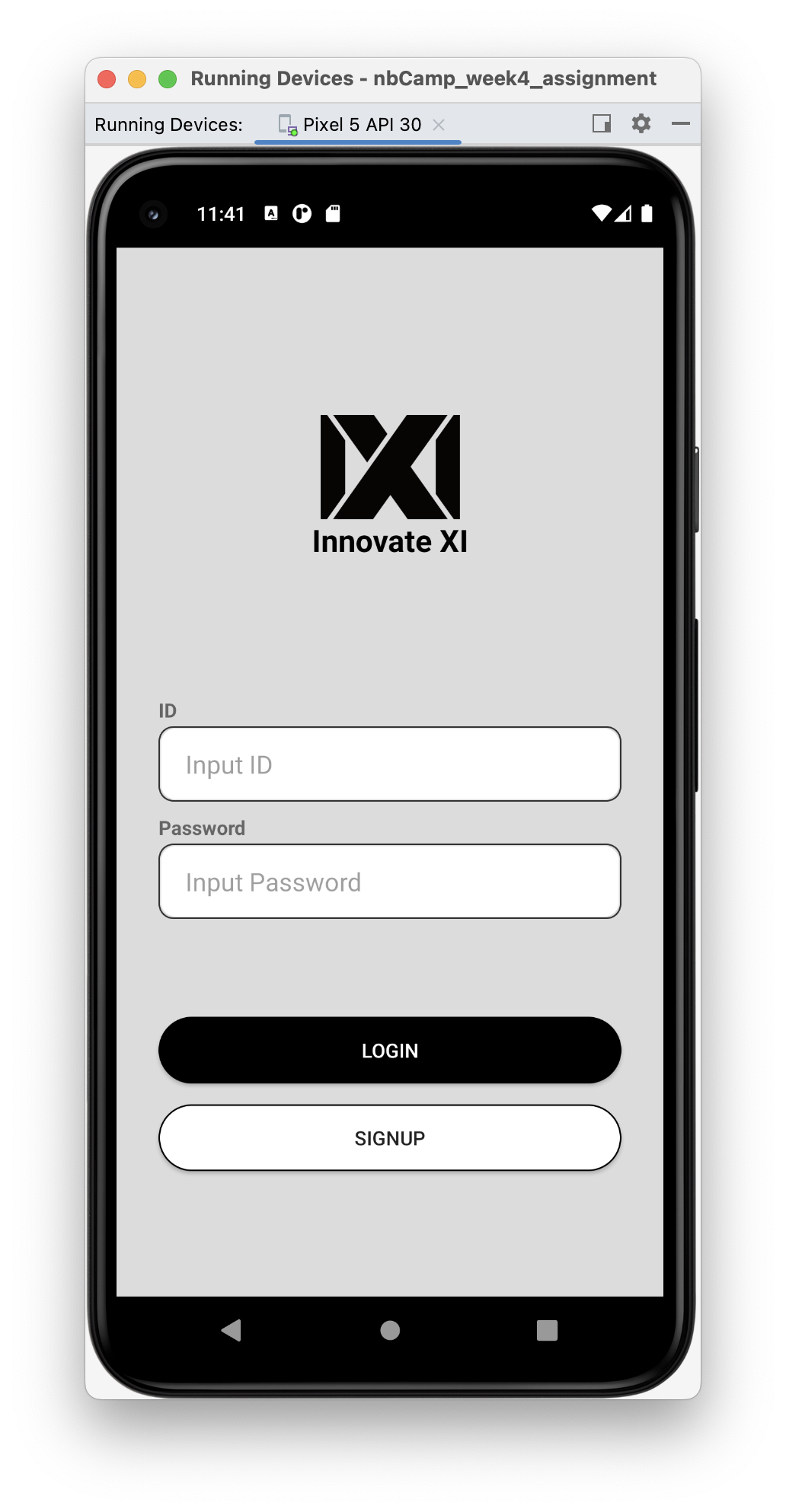
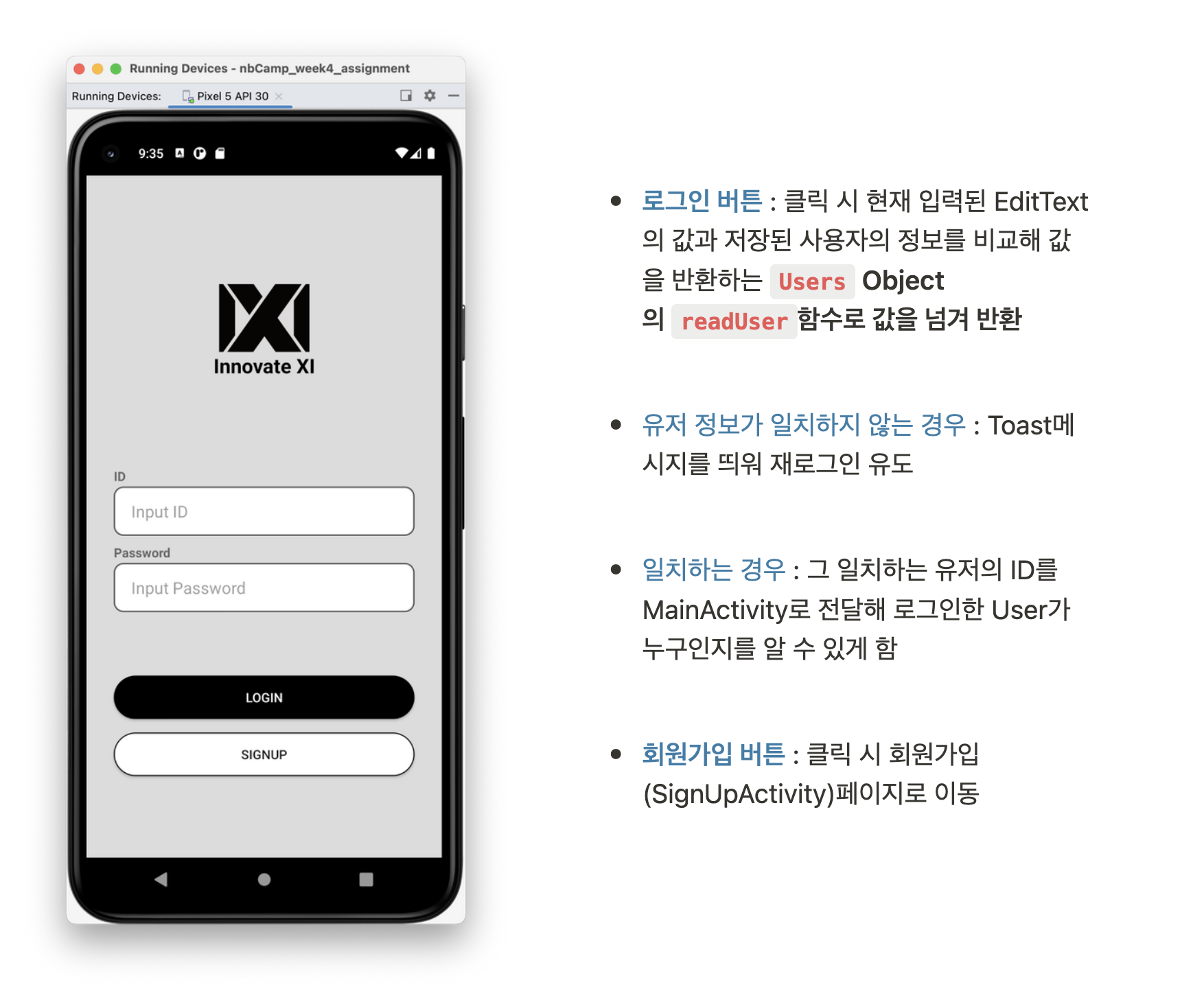
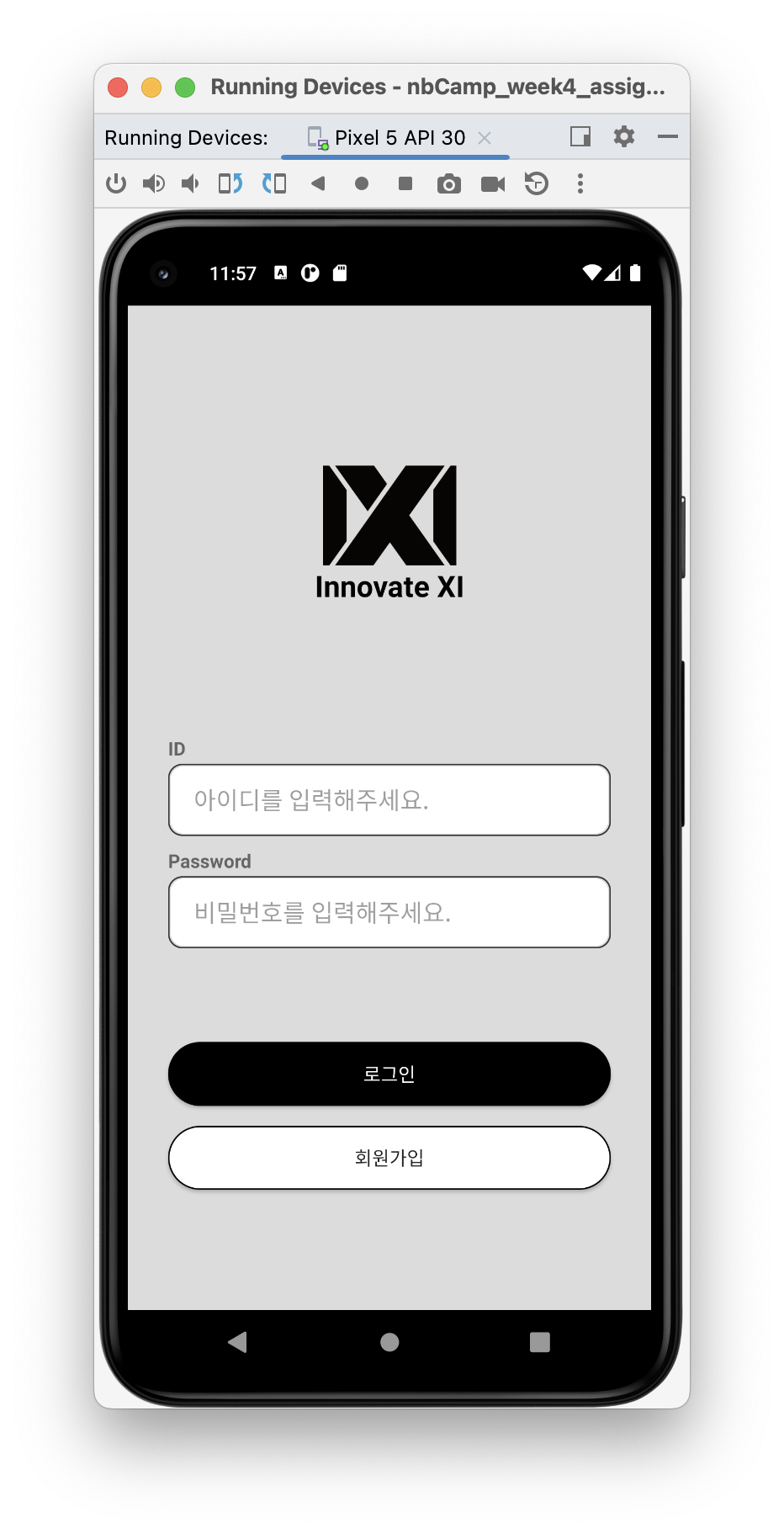
1. [SignInActivity] 로그인 페이지
- 앱을 실행하면 가장 먼저 실행되는 페이지로
id와pw를 입력받아 로그인을 할 수 있다.

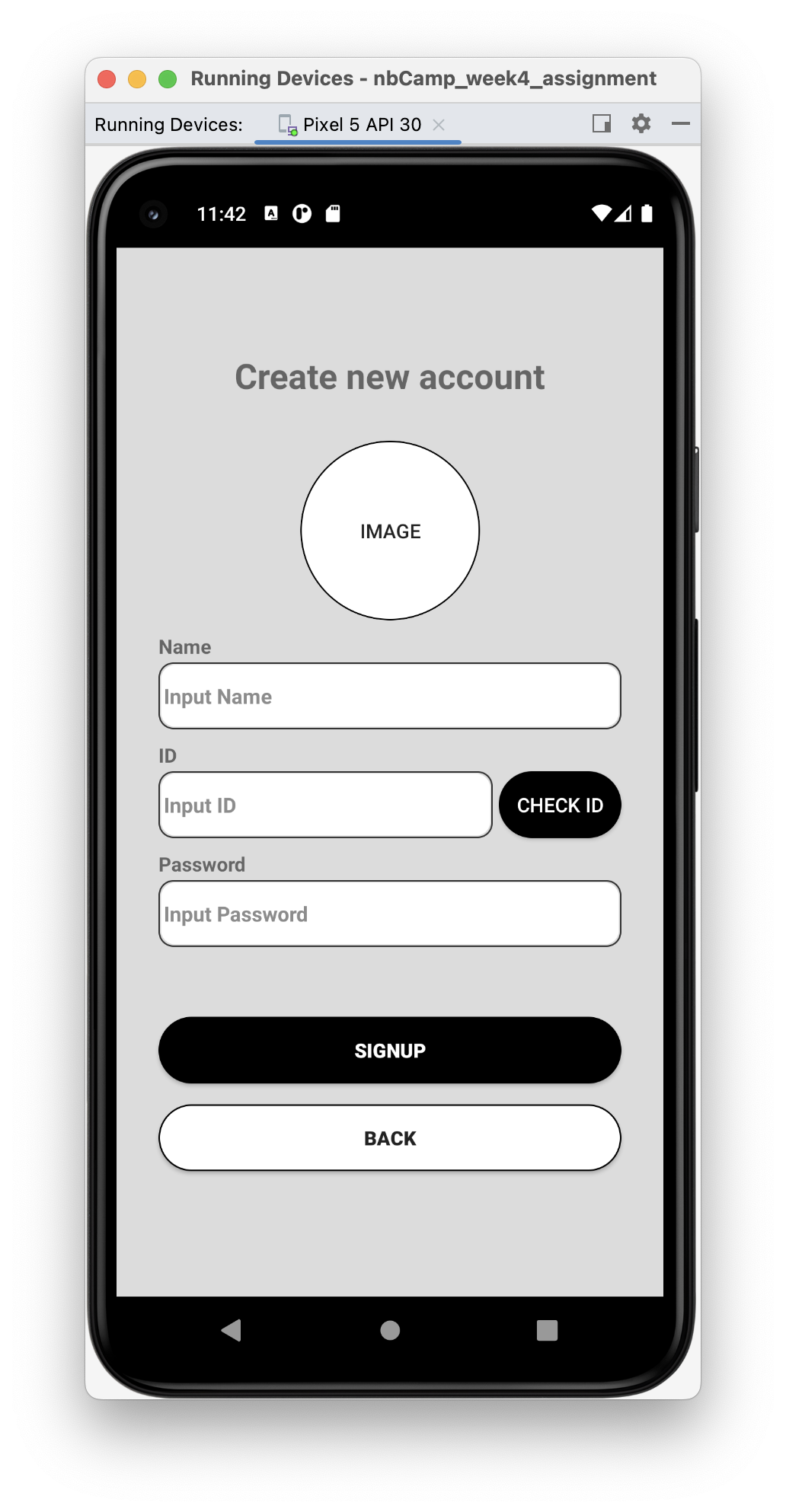
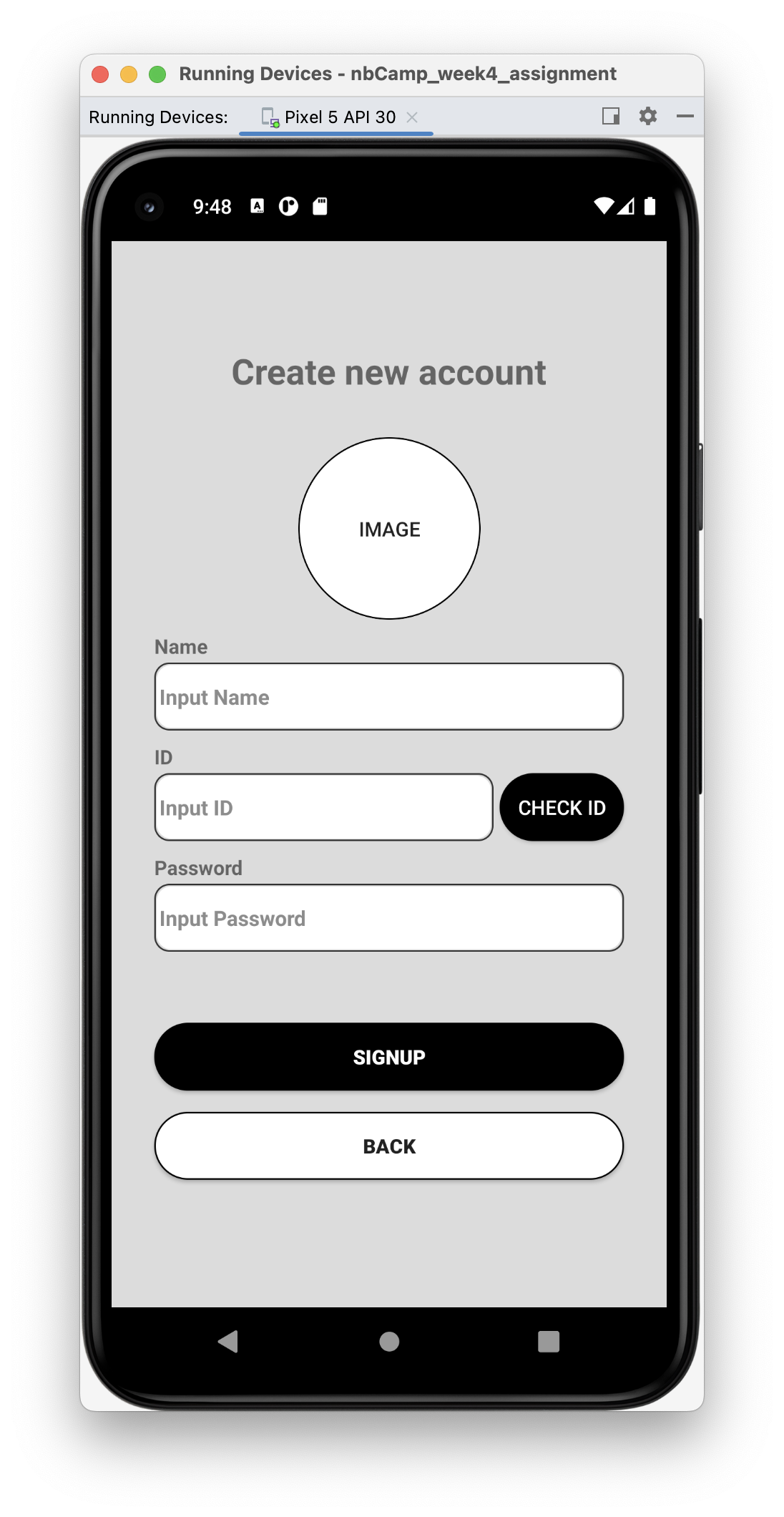
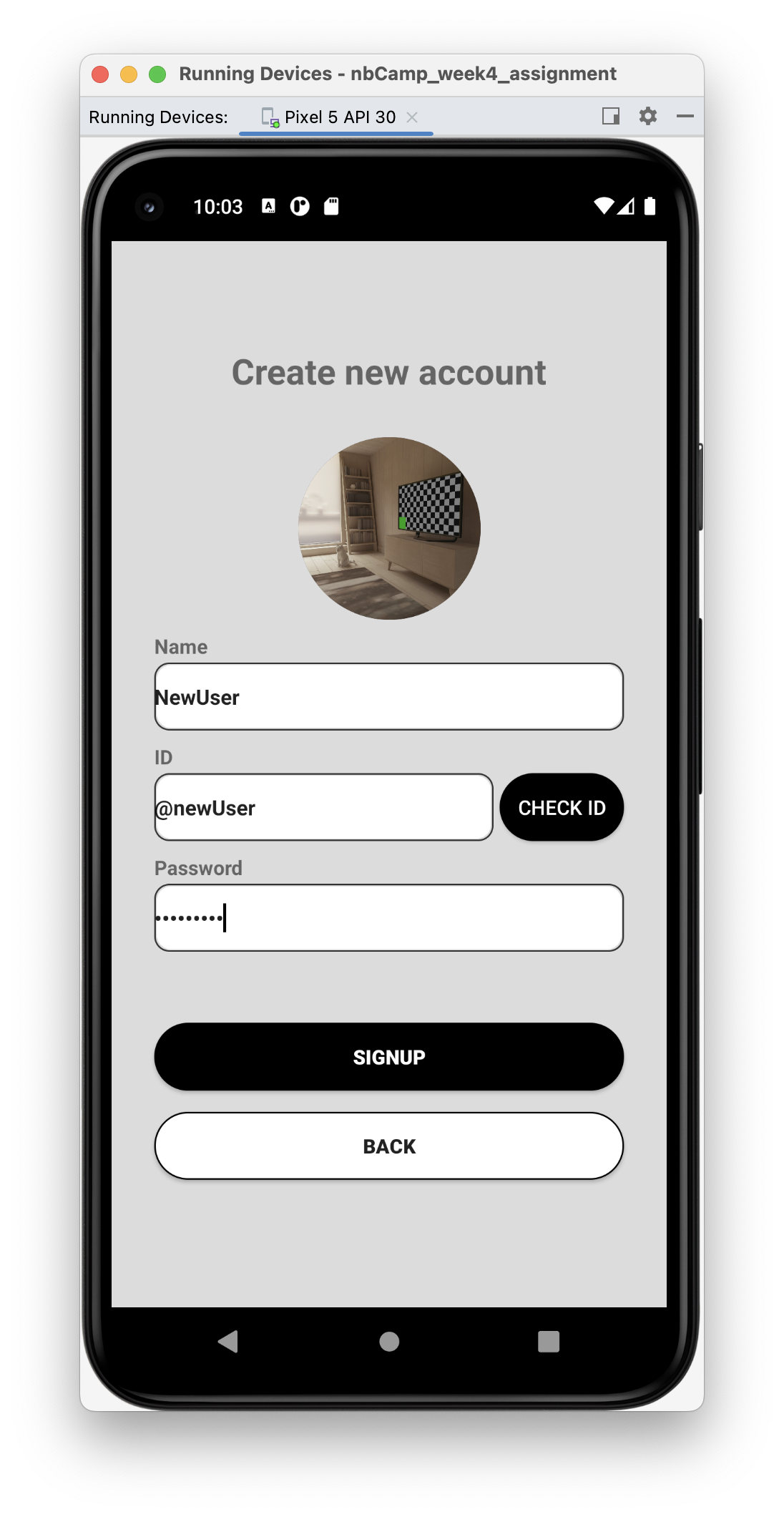
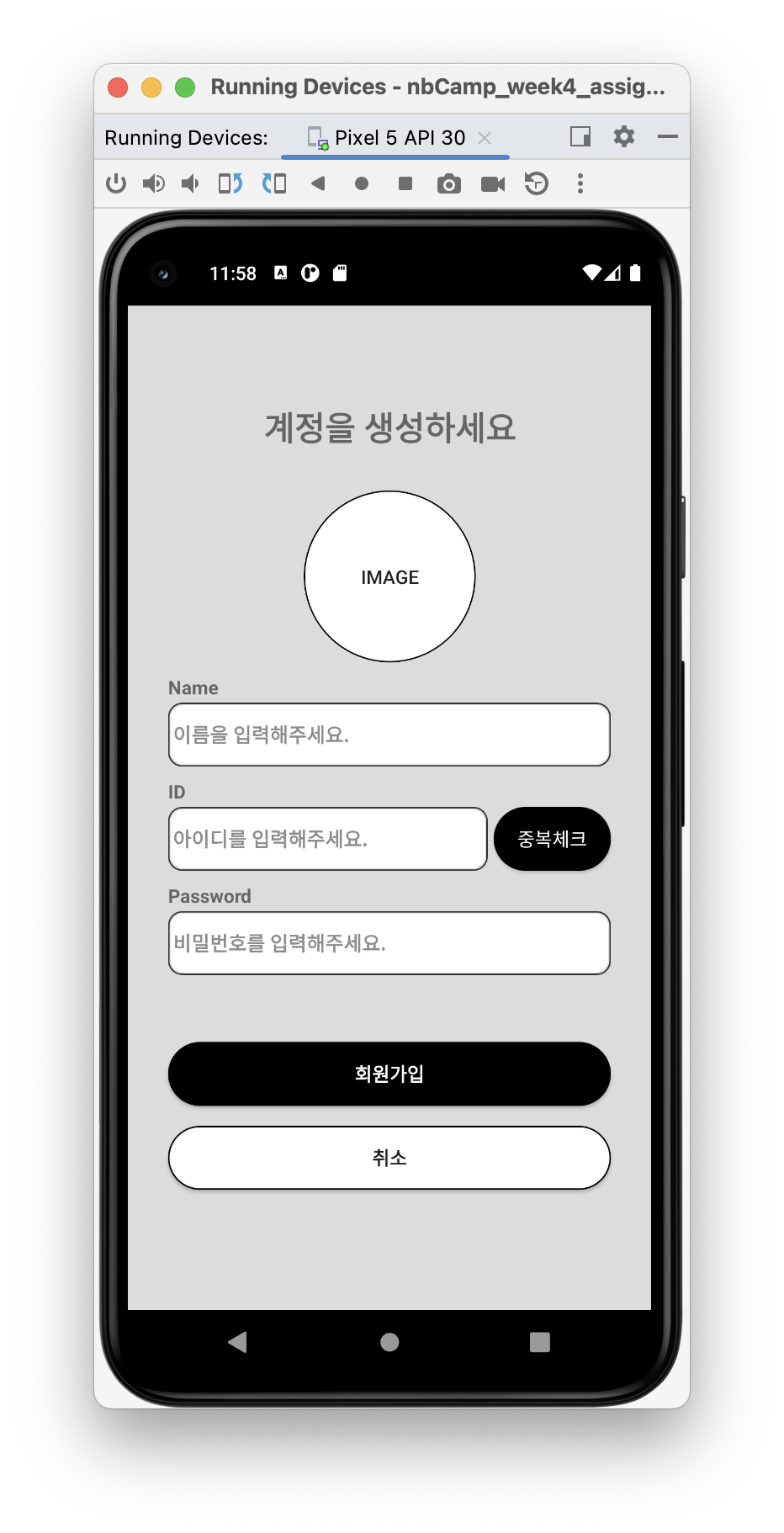
2. [SignUpActivity] 회원가입 페이지


- Add IMAGE : 갤러리 연동까진 구현했으나 데이터베이스, 서버등을 연동하지 않아 임시로 화면상에만 구현해놓은 상태이다.


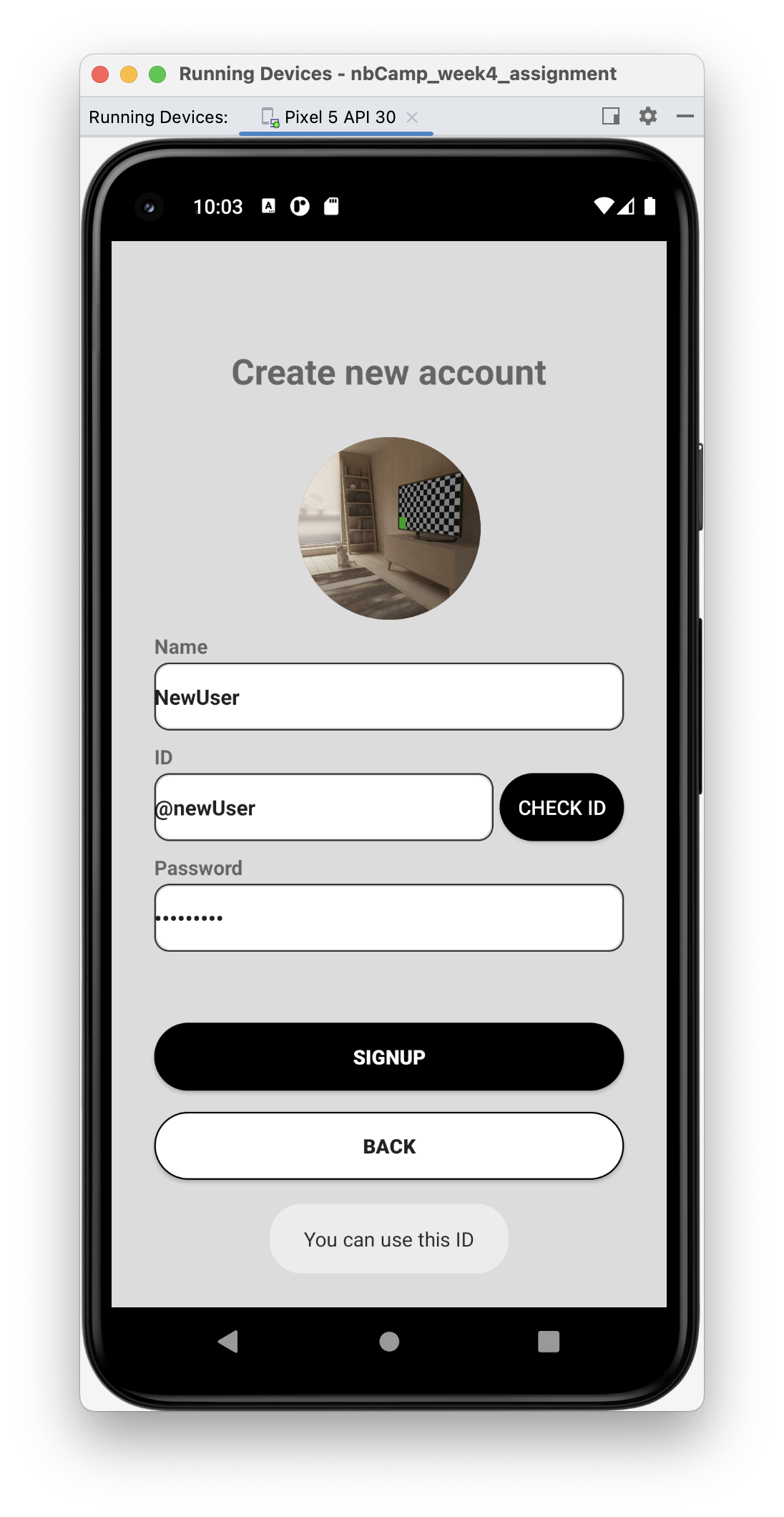
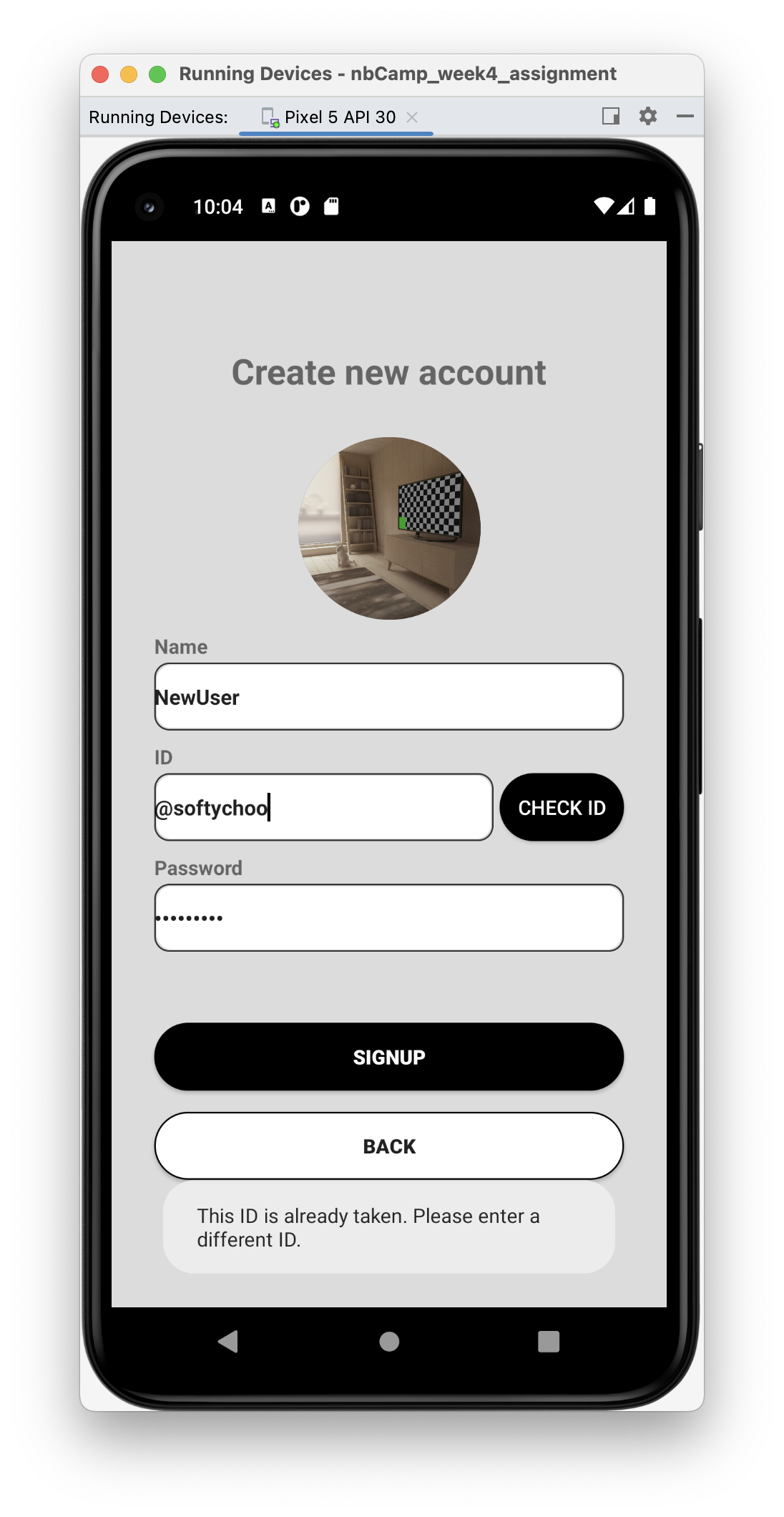
- 중복체크기능 : 현재 Object내에 저장된 ID를 비교해 중복을 체크하는 기능
- 회원가입 버튼 : 클릭 시 각각의 EditText에 입력된 값들을
UsersObject의addUser()함수로 값을 넘겨 새로운 User 추가
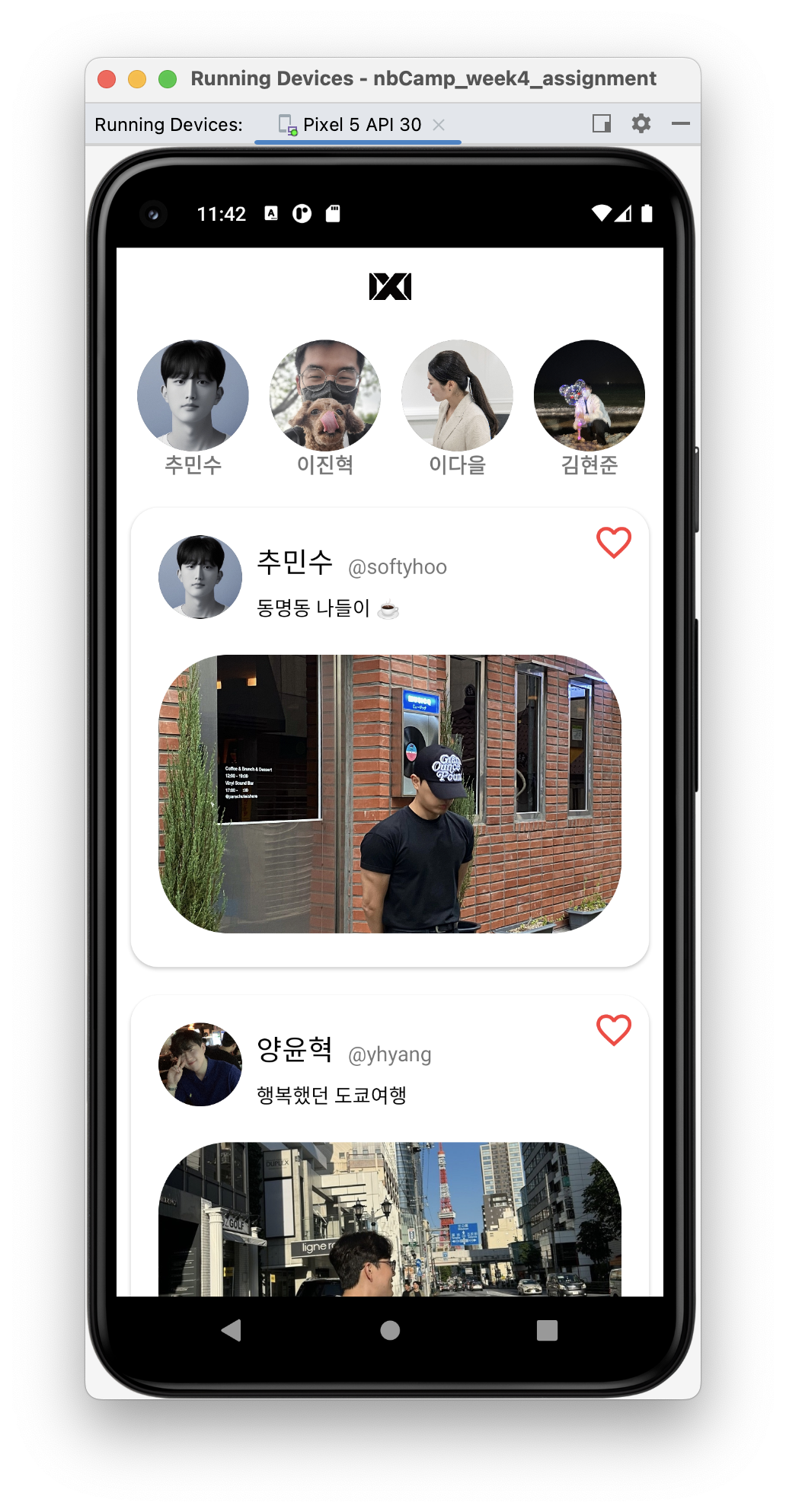
3. [MainActivity] 회원정보 페이지

- RecyclerView로 UserList를 구현해 모든 User를 가로 스크롤로 받아와 주었다.
- ListView로 모든 User의 PostList를 받아와 주었다.
- 좋아요버튼 : isSelected 속성을 둬서 좋아요버튼을 구현
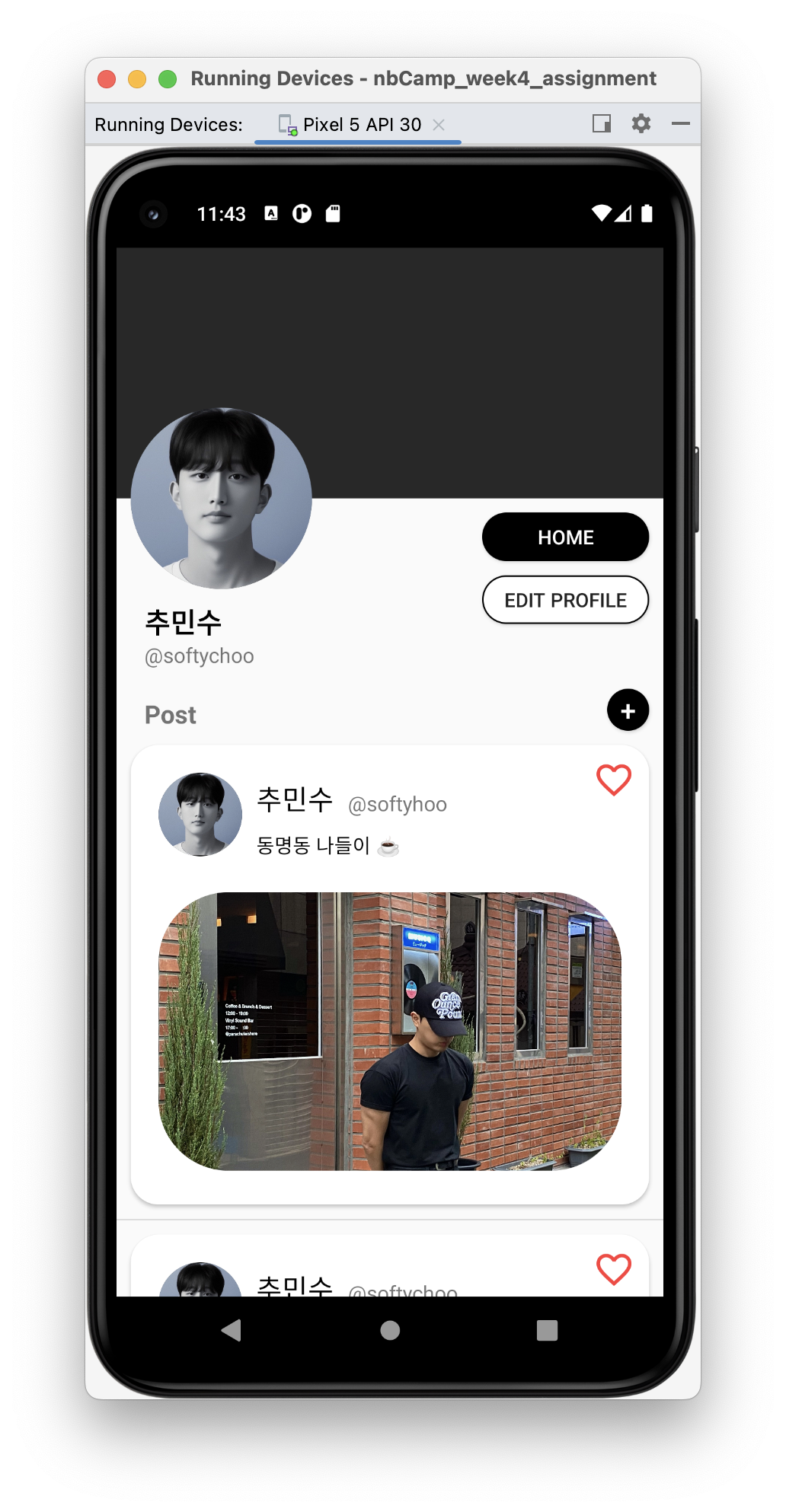
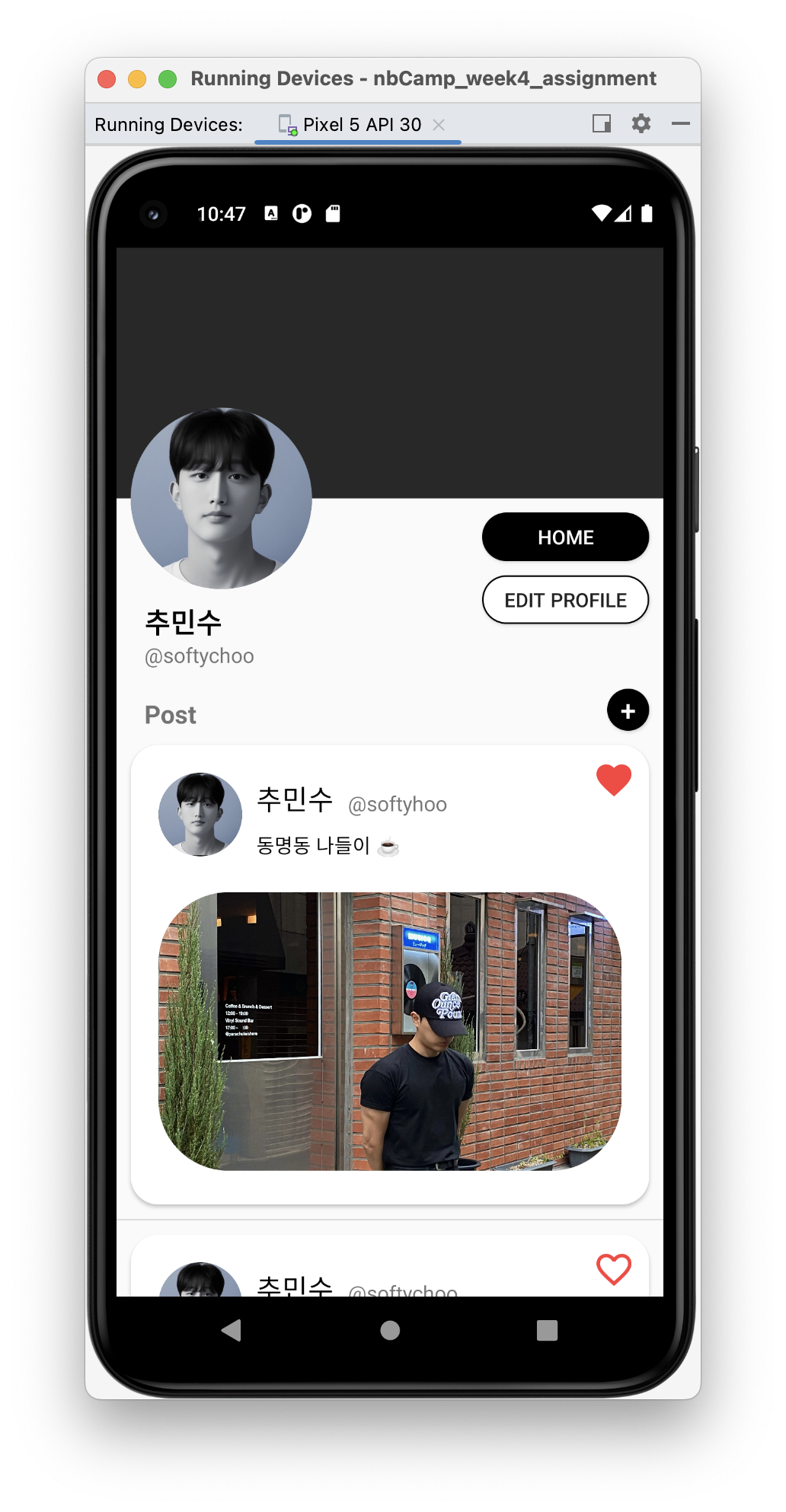
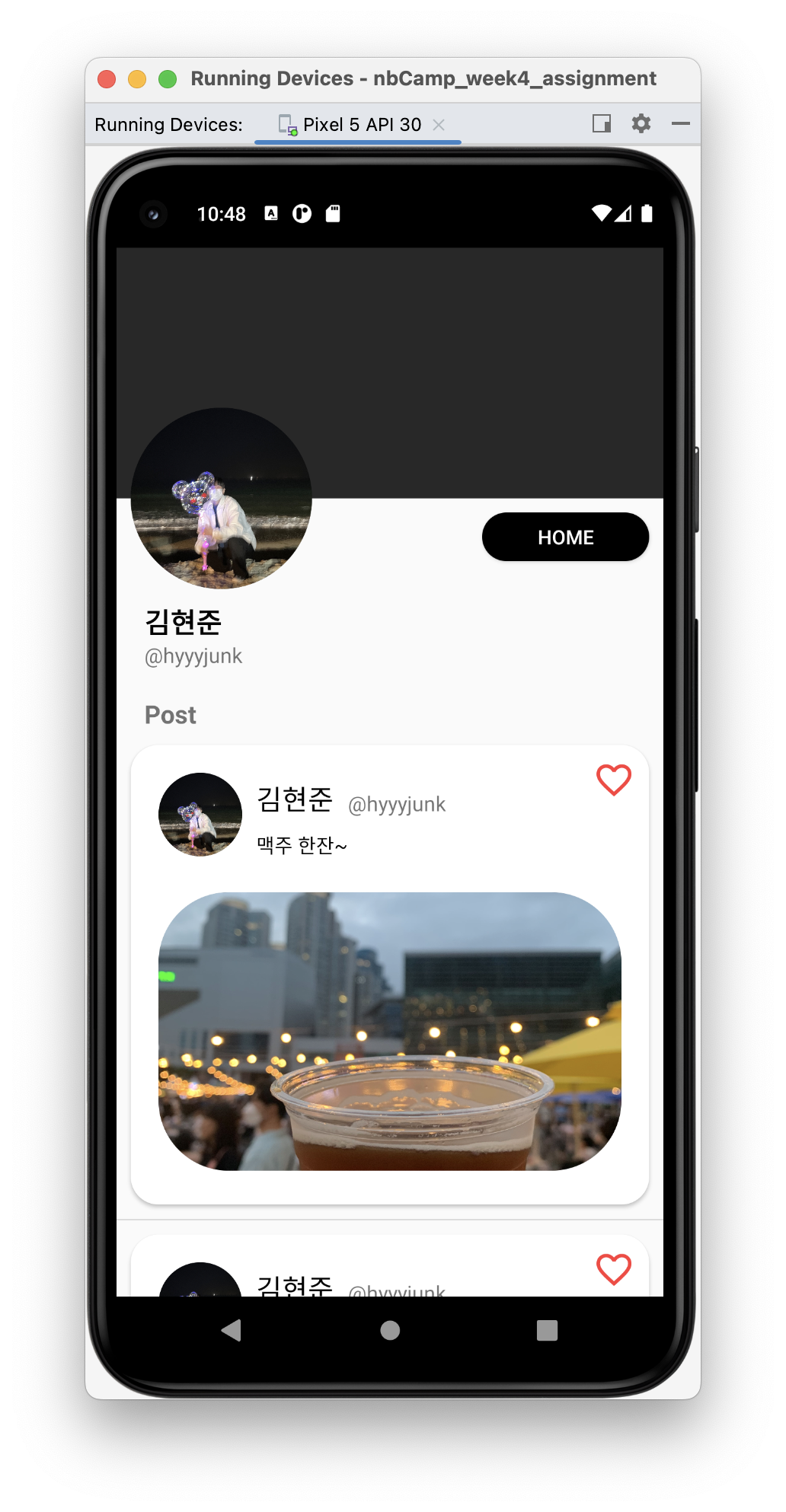
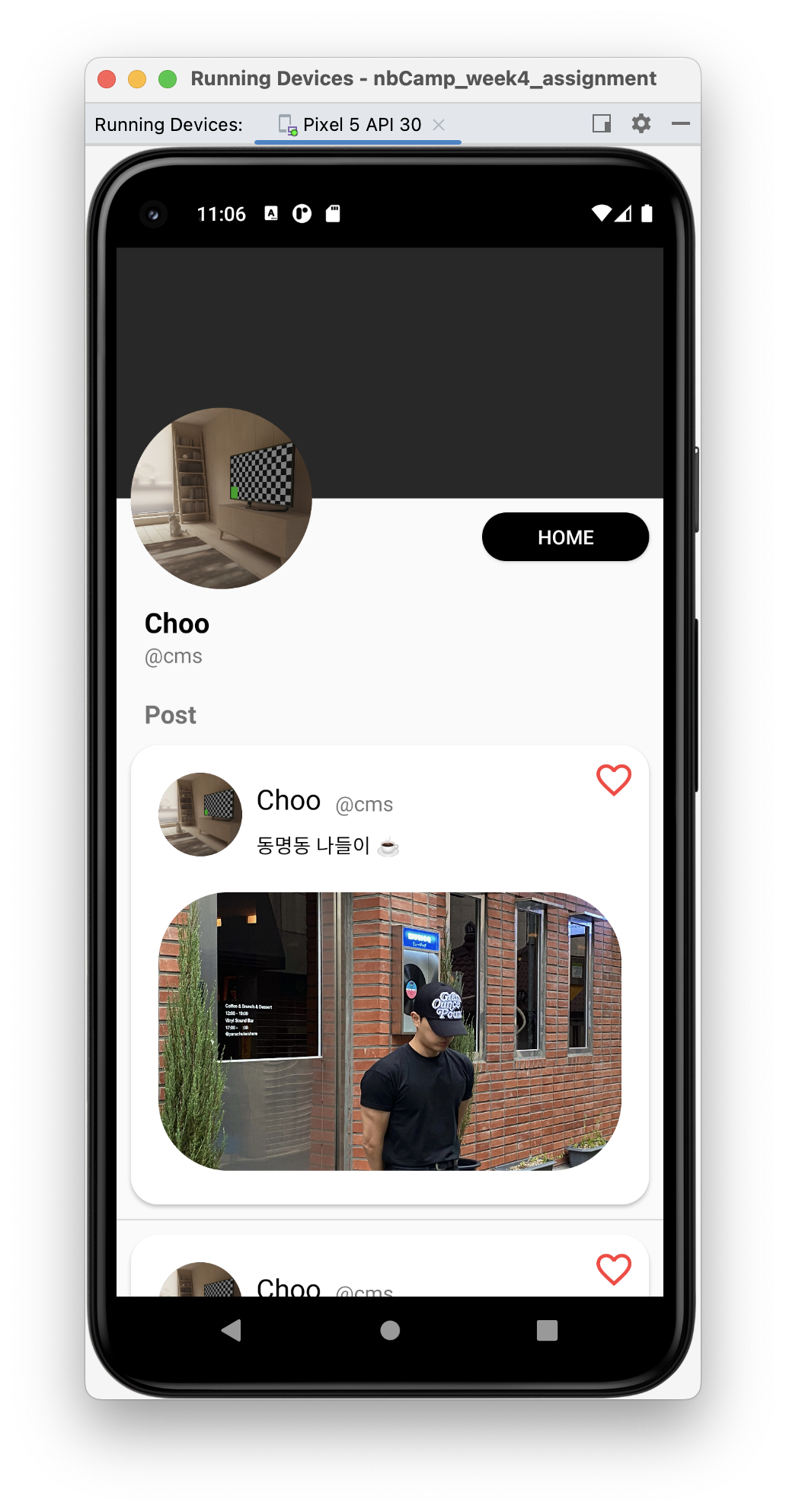
[ProfileAvtivity] 개인 프로필페이지


- 개인의 정보를 확인할 수 있는 프로필 페이지 구현
- 로그인한 ID를 기억해 본인의 프로필에 들어갈 때만 EditProfile, AddPost 버튼이 보이도록 구현
- 프로필에 맞춰 본인의 Profile만 보이도록 구현
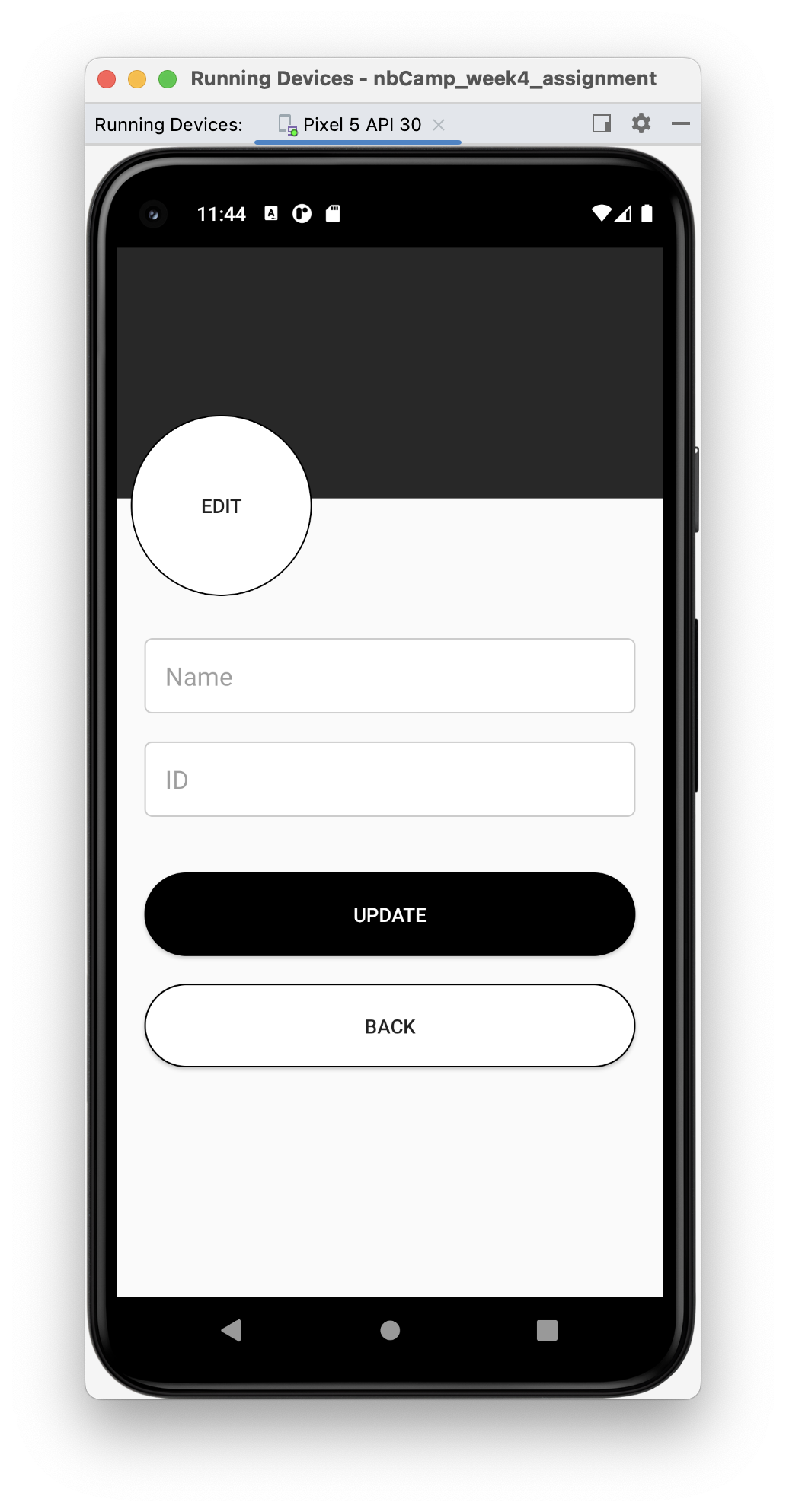
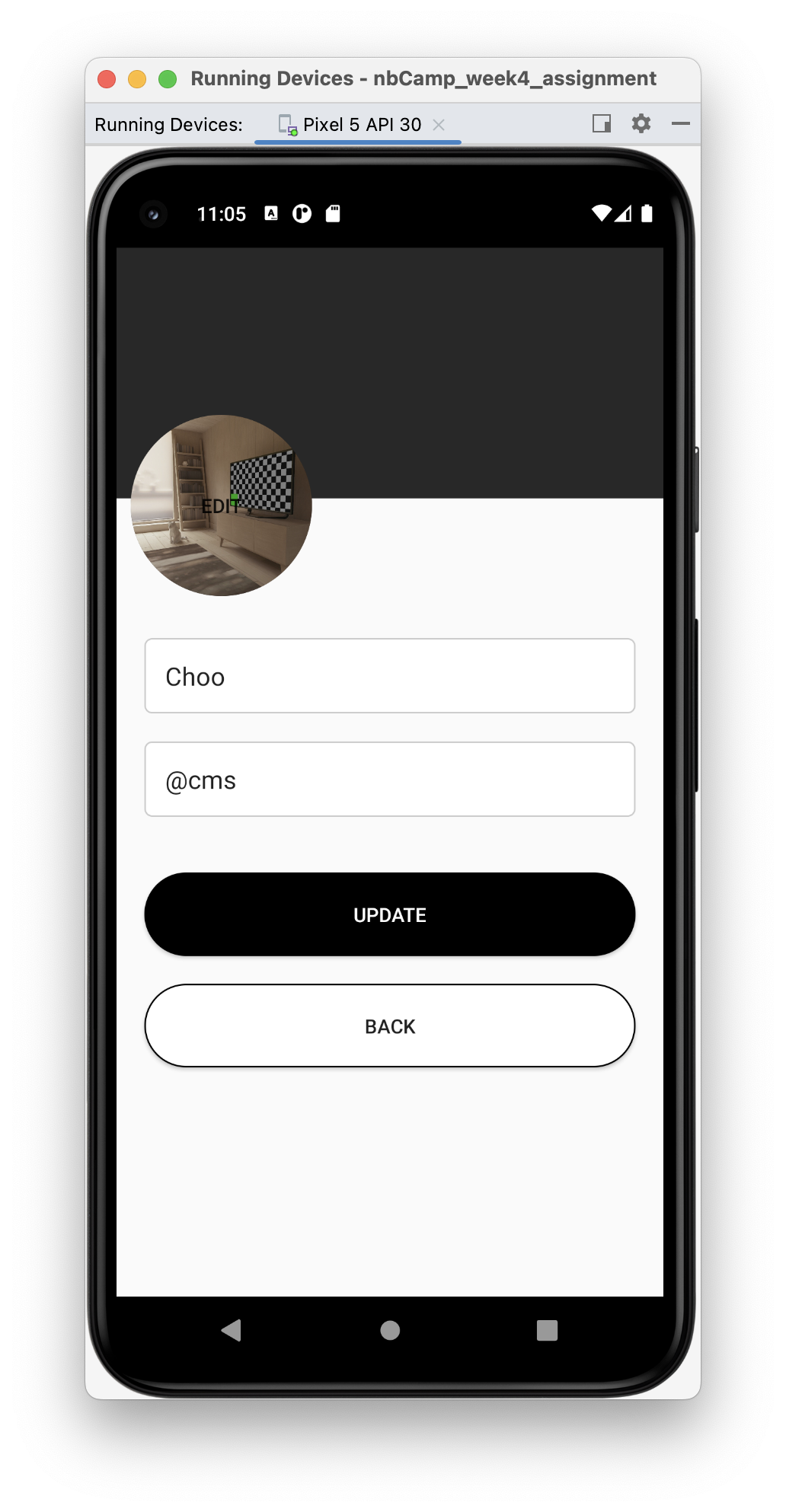
[EditProfileActivity] 프로필 수정페이지


- 프로필을 수정할 수 있는 페이지로 IMG, NAME, ID값을 받아와 프로필과 포스트를 업데이트 시켜줌
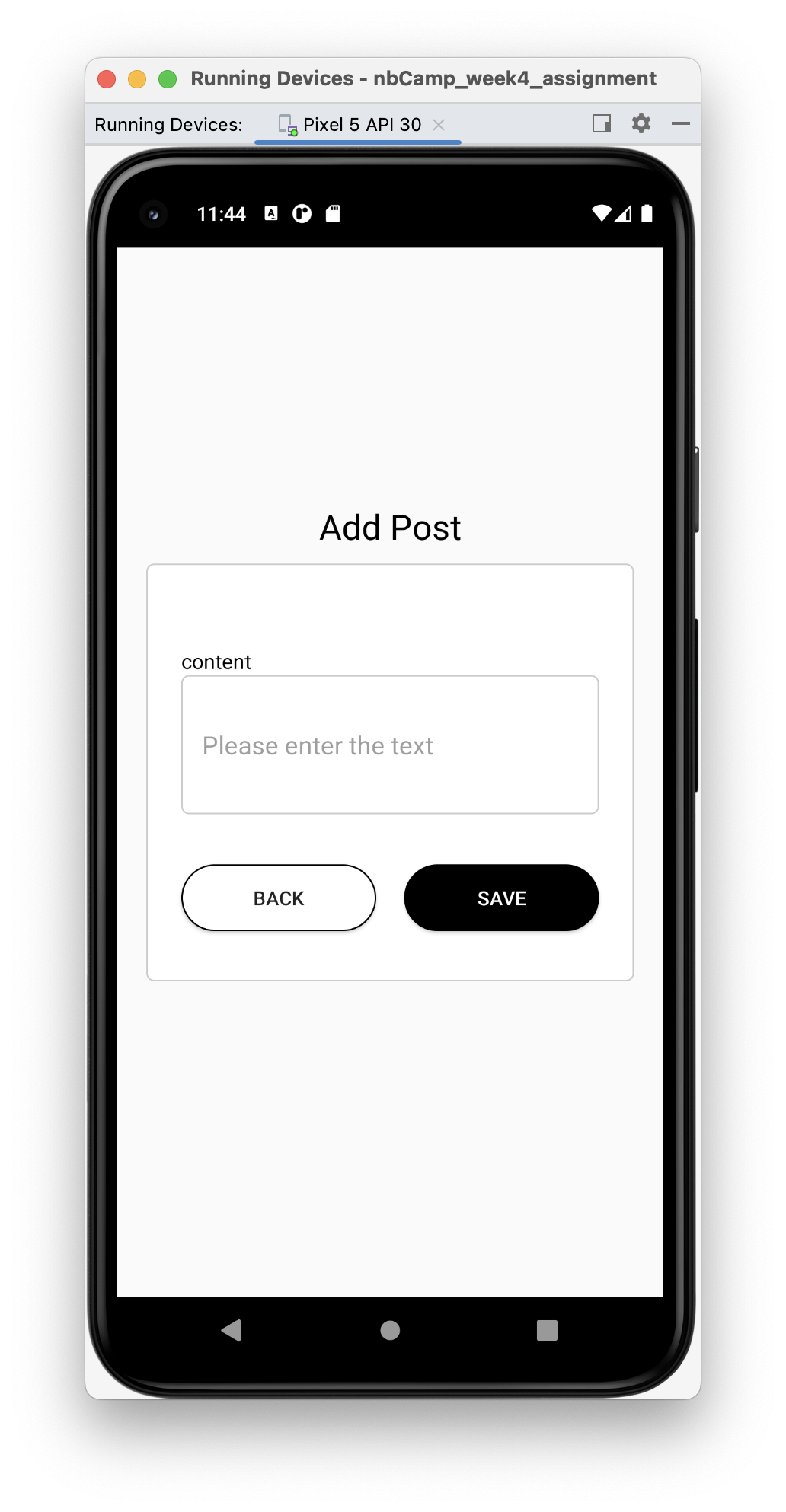
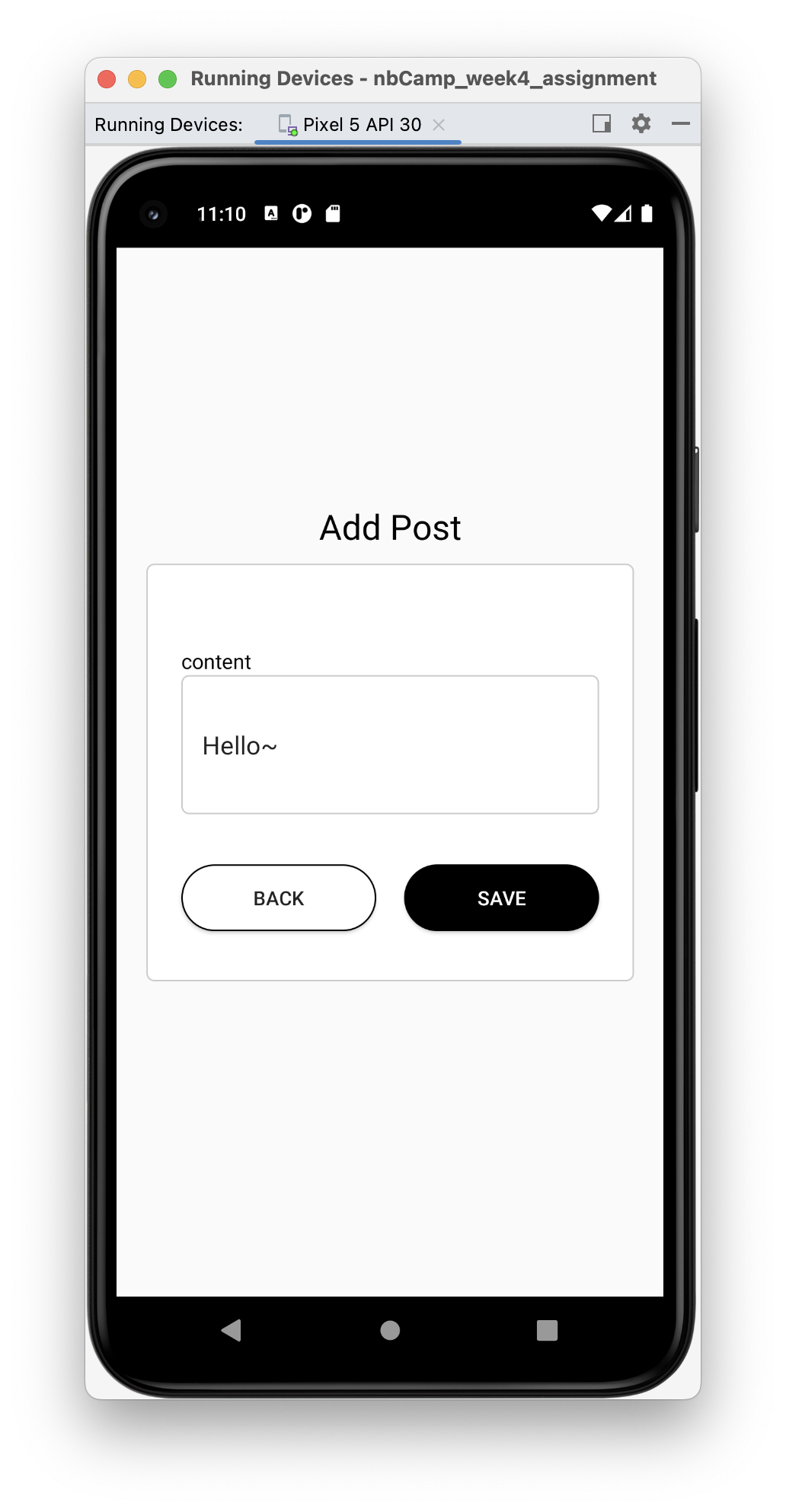
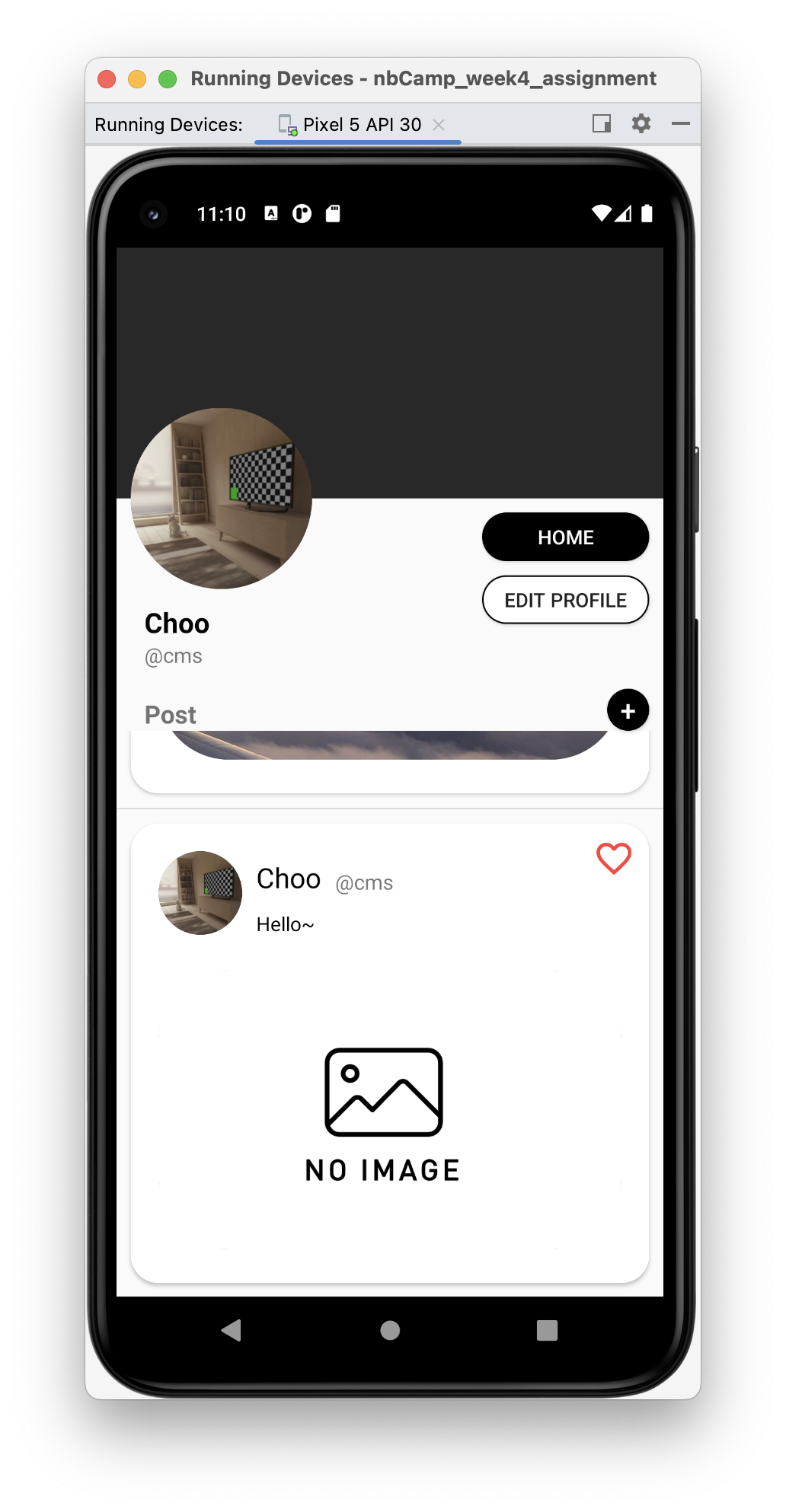
[AddPostActivity] 포스트 추가 페이지


- Post를 추가하는 페이지로 text값을 받아와 새로운 포스트를 생성함
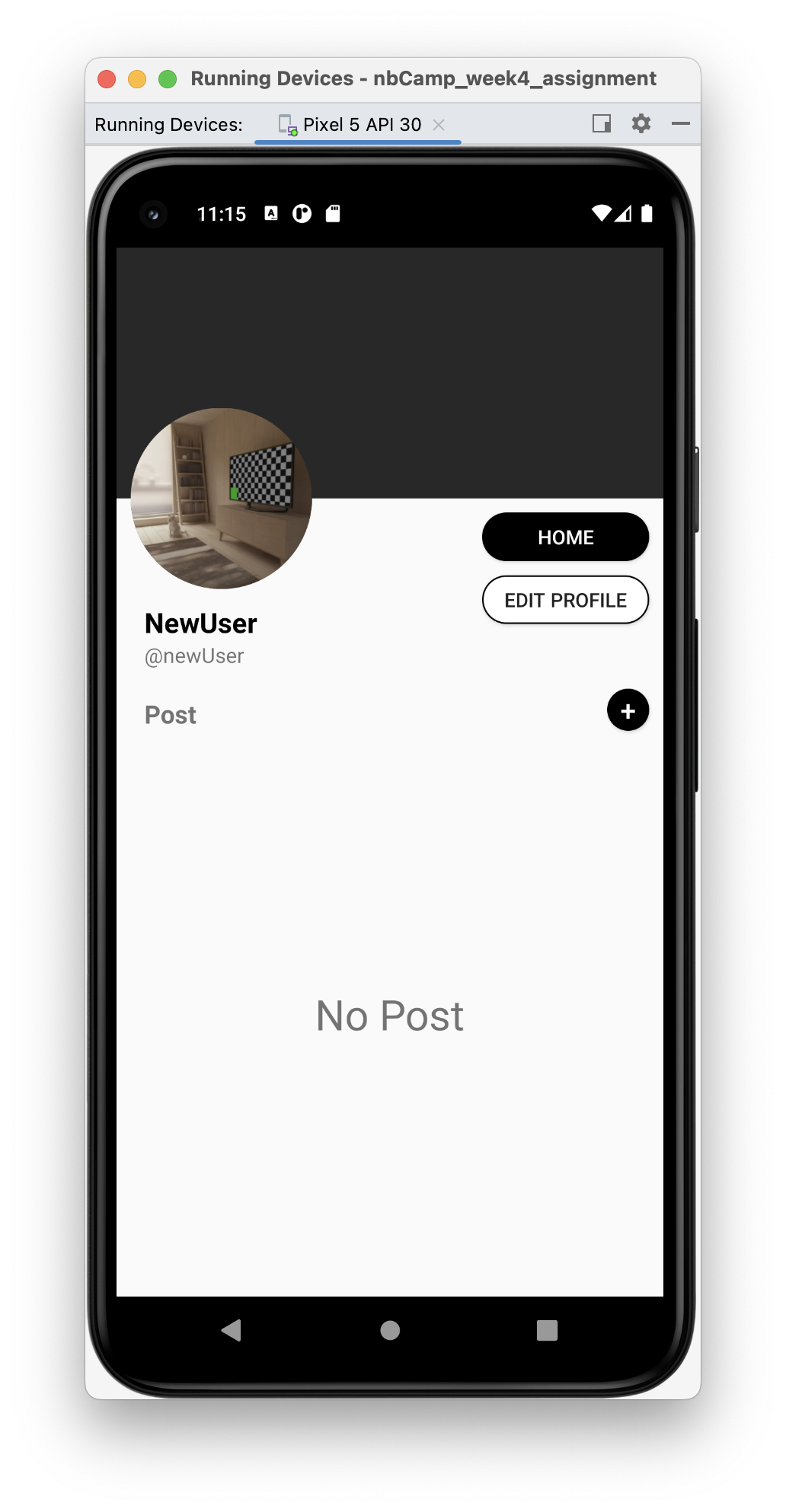
+ 신규 생성 유저
- 신규 유저는 Post 초기화 값이 없기 때문에 다음과 같이 표시됨

[언어별 구현] Korean, English
- 위에서 보았던 UI는 기본언어가 English일 때의 UI이다.
- 다음은 기본언어를 한국어로 바꿨을 때의 구현된 UI이다.


[가로모드 구현]
- 가로 xml을 따로 구현하여 회전했을 때도 UI가 정상적으로 나오도록 구현완료

Activty 전환 시 animation 및 최종 시연영상
Activity 전환시 animation 구현 기능
화면을 전환할 때 UI가 자연스럽게 전환되도록
startActivity()를 호출한 후에overridePendingTransition()메서드를 활용하여 Activity 전환 애니메이션을 적용