[SignIn] 로그인 기능 및 UI 구현 (최종)
카테고리 : Projects
- MainUi(
SignIn,SignUp,Home) - 1. [Sign In Page] 로그인 페이지
- 2. [Sign Up Page] 회원가입 페이지
- 3. [HomeActivity] 회원정보 페이지
- 4. [Custom Button]
MainUi(SignIn, SignUp, Home)



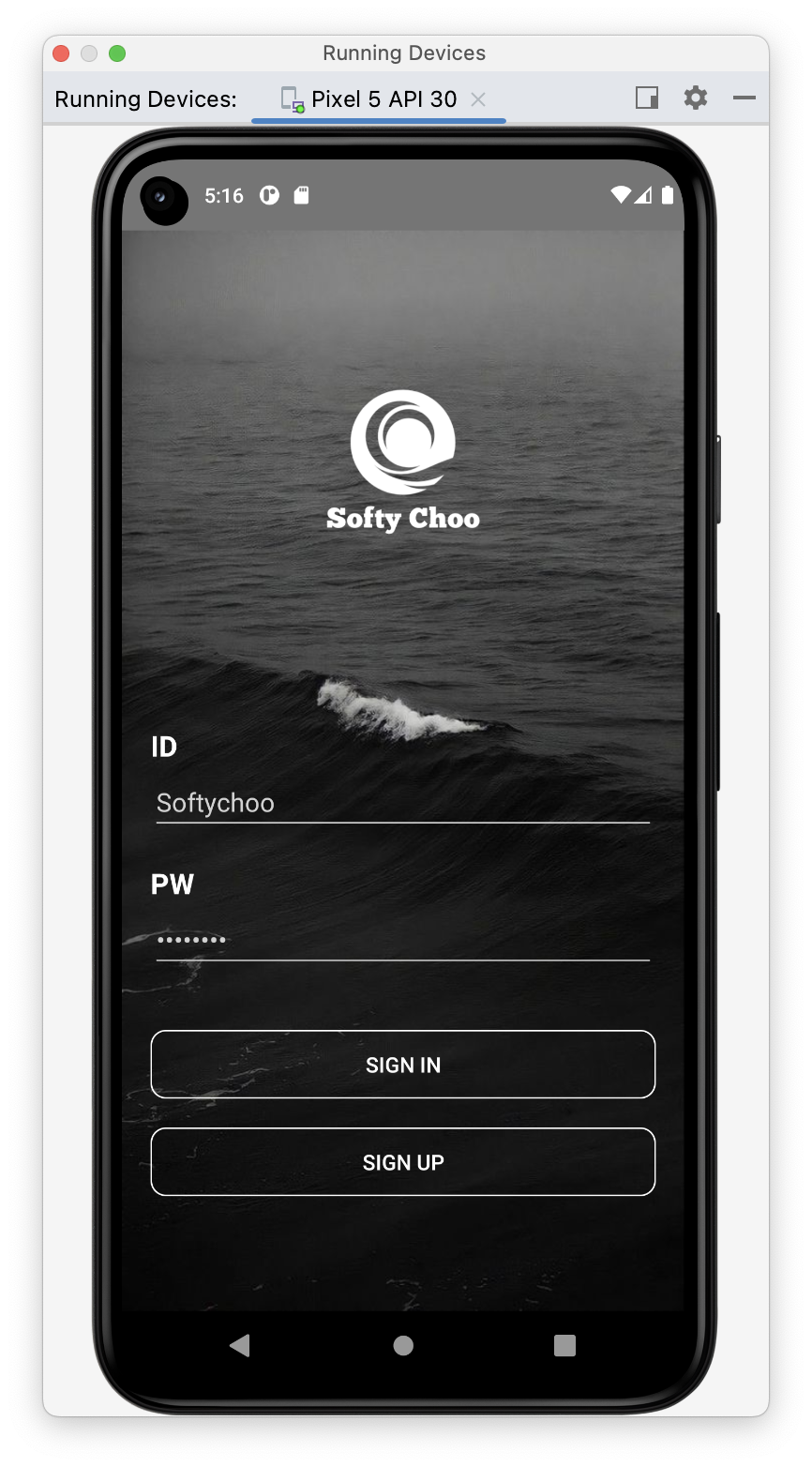
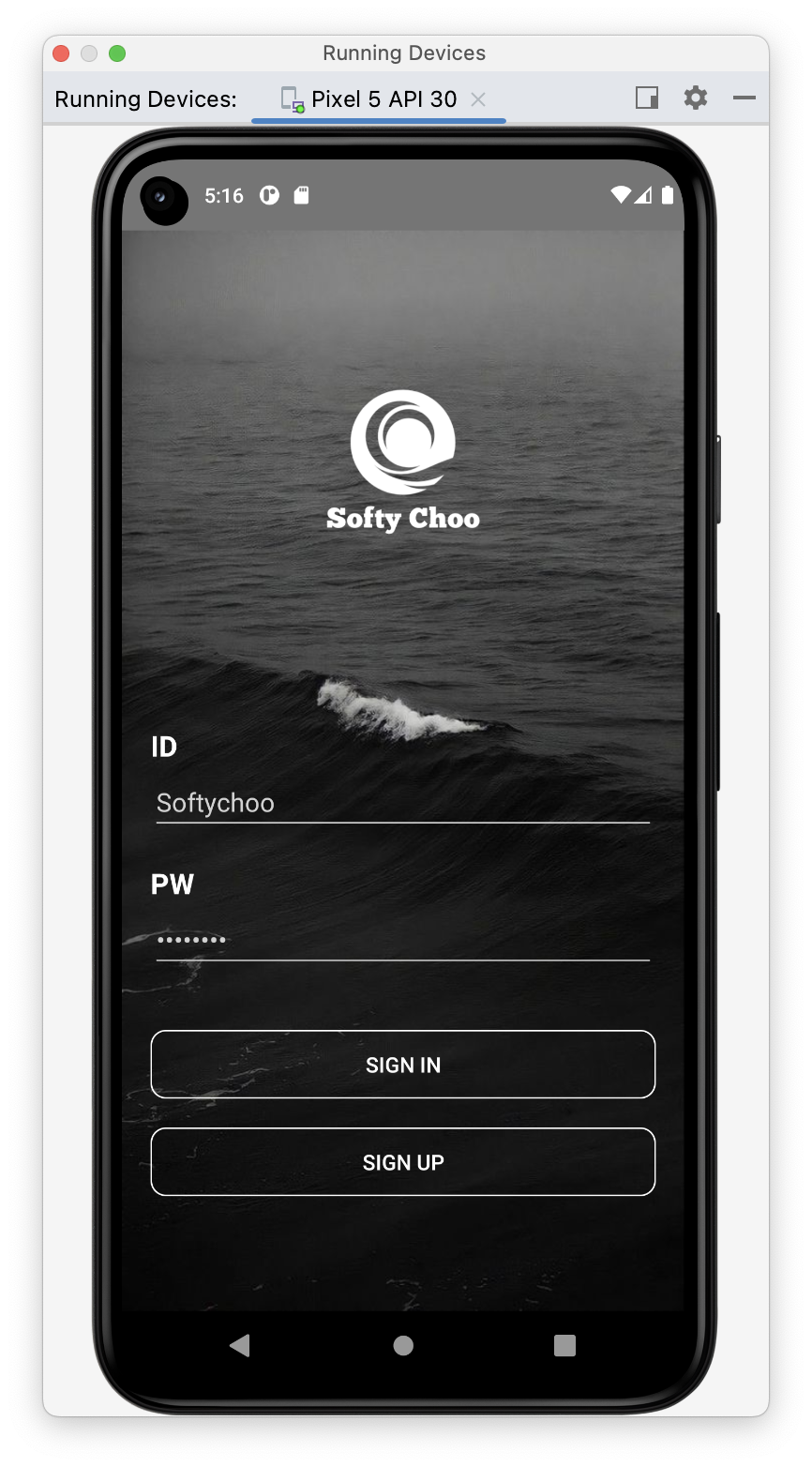
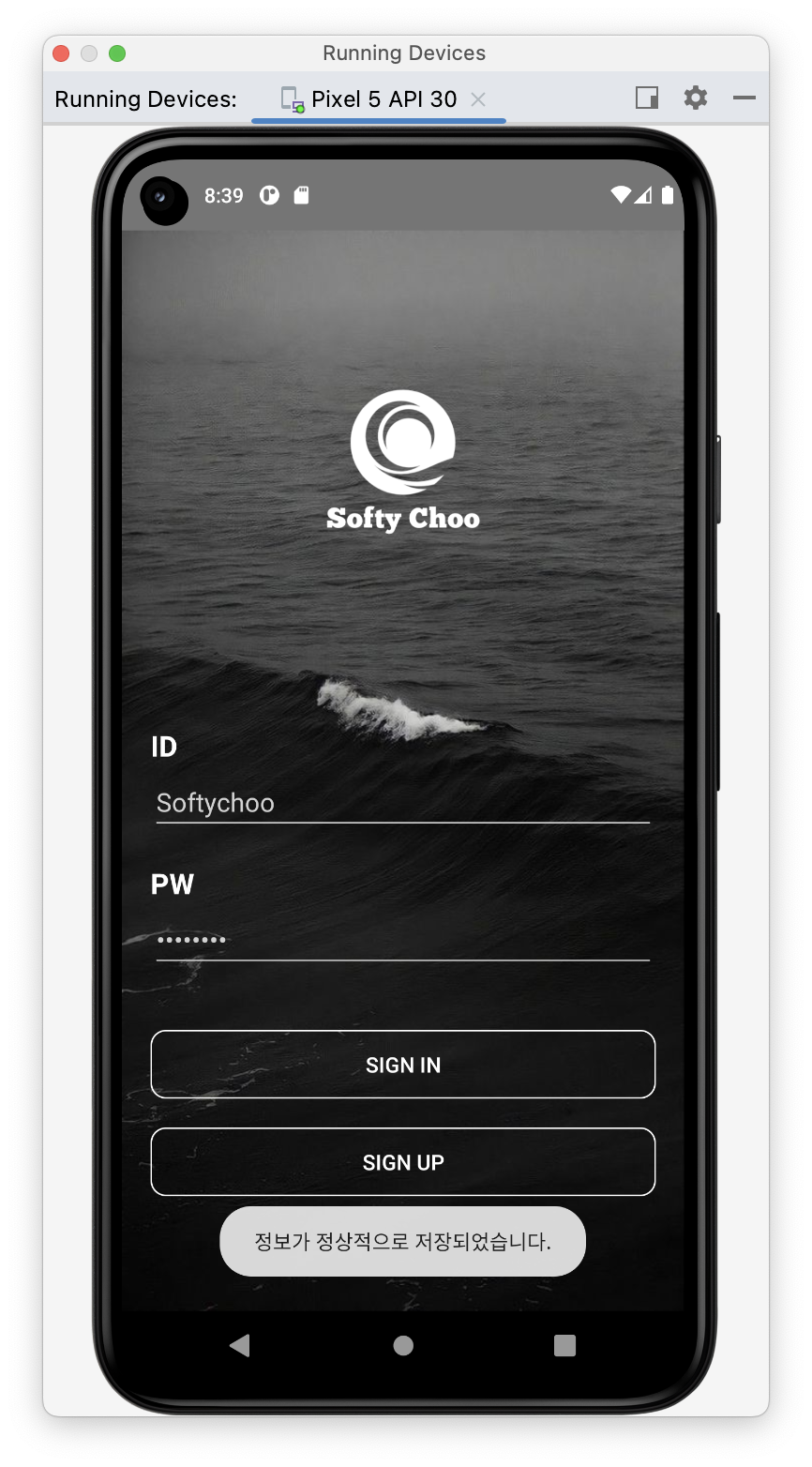
1. [Sign In Page] 로그인 페이지
- 앱을 실행하면 가장 먼저 실행되는 페이지로
id와pw를 입력받아 로그인을 할 수 있다.

로그인 버튼 : 클릭 시 현재 입력된 EditText의 값과 저장된 사용자의 정보를 비교해 값을 반환하는
UsersObject의readUser함수로 값을 넘겨 반환- 유저 정보가 일치하지 않는 경우 : Toast 메시지를 띄워 재로그인 유도
일치하는 경우 : 그 일치하는 유저의 정보를 HomeActivity로 전달
- 회원가입 버튼 : 클릭 시 회원가입(SignUpActivity)페이지로 이동
signInBtn.setOnClickListener {
if (signInId.text.isEmpty() || signInPw.text.isEmpty()) {
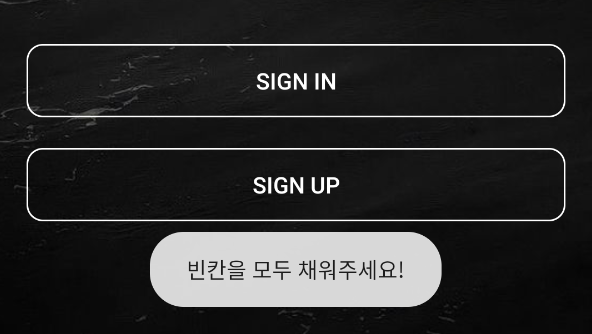
Toast.makeText(this, "빈칸을 모두 채워주세요!", Toast.LENGTH_SHORT).show()
}
else {
val user = Users.readUser(signInId.text.toString(), signInPw.text.toString())
if(user == null) //id와 pw가 일치하지 않아 null값을 반환했을 때
{
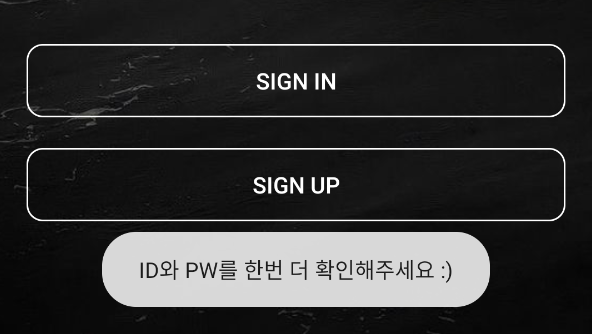
Toast.makeText(this, "ID와 PW를 한번 더 확인해주세요 :)", Toast.LENGTH_SHORT).show()
}
else { //id와 pw가 일치하는 유저를 받아와 HomeActivity로 값을 전달
val intentToHome = Intent(this, HomeActivity::class.java)
intentToHome.putExtra("user_name",user.name)
intentToHome.putExtra("user_id",user.id)
intentToHome.putExtra("user_age",user.age)
intentToHome.putExtra("user_mbti",user.mbti)
startActivity(intentToHome)
}
}
}
signUpBtn.setOnClickListener {
val intentToSignUp = Intent(this, SignUpActivity::class.java)
startActivity(intentToSignUp)
}


Toast 알림
- 채워지지 않은 빈칸이 있을 경우
- ID, PW가 User에 저장된 데이터와 일치하지 않는 경우
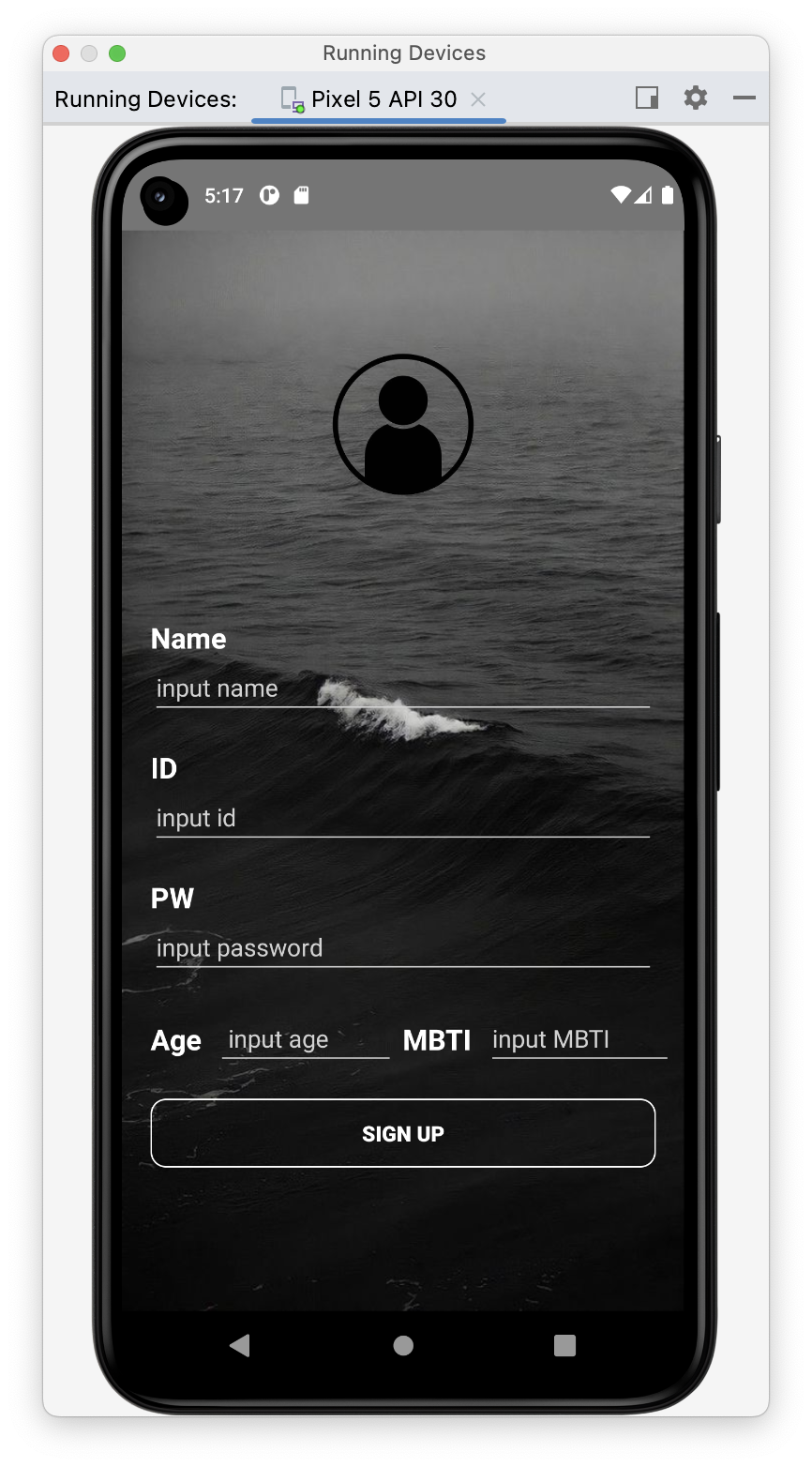
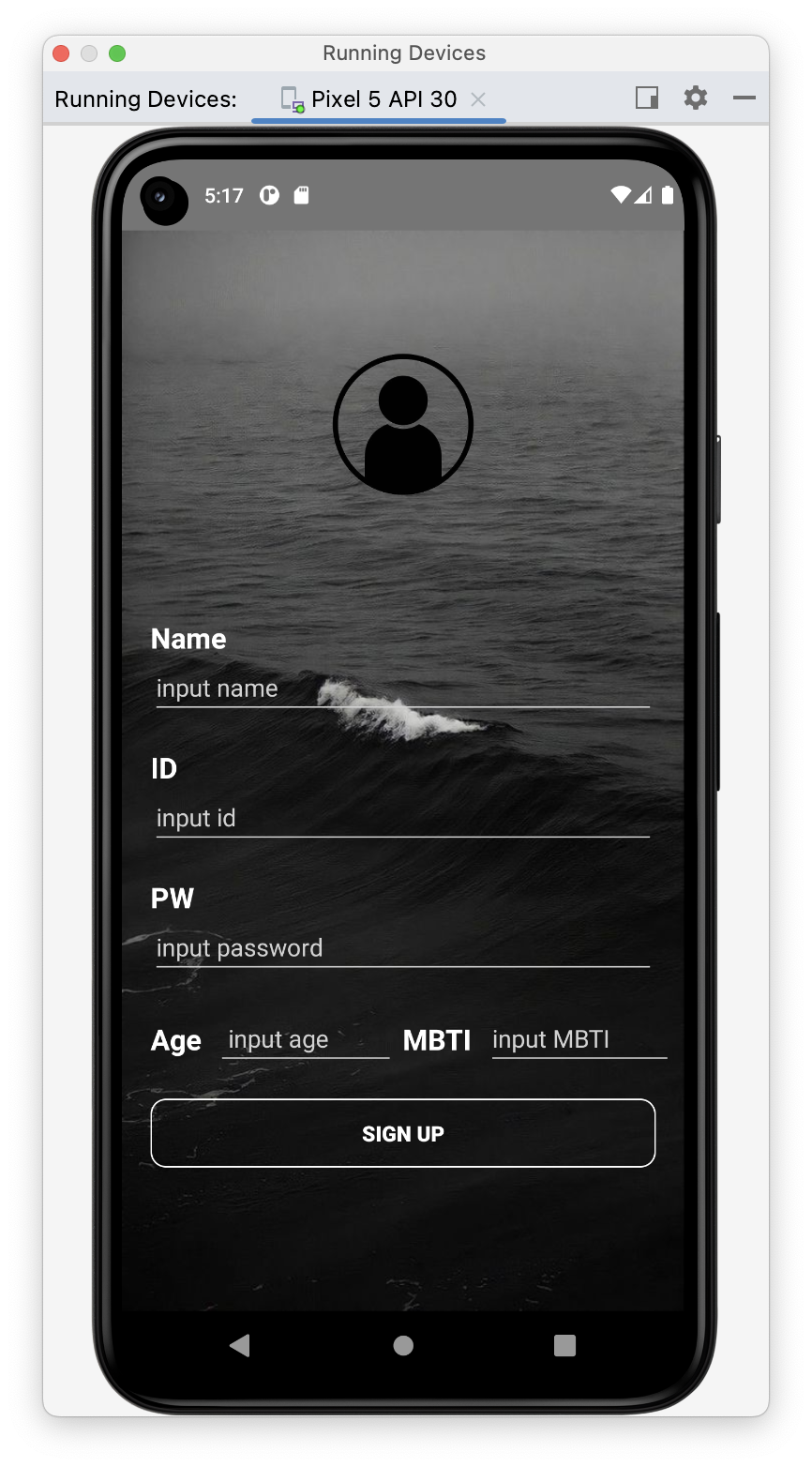
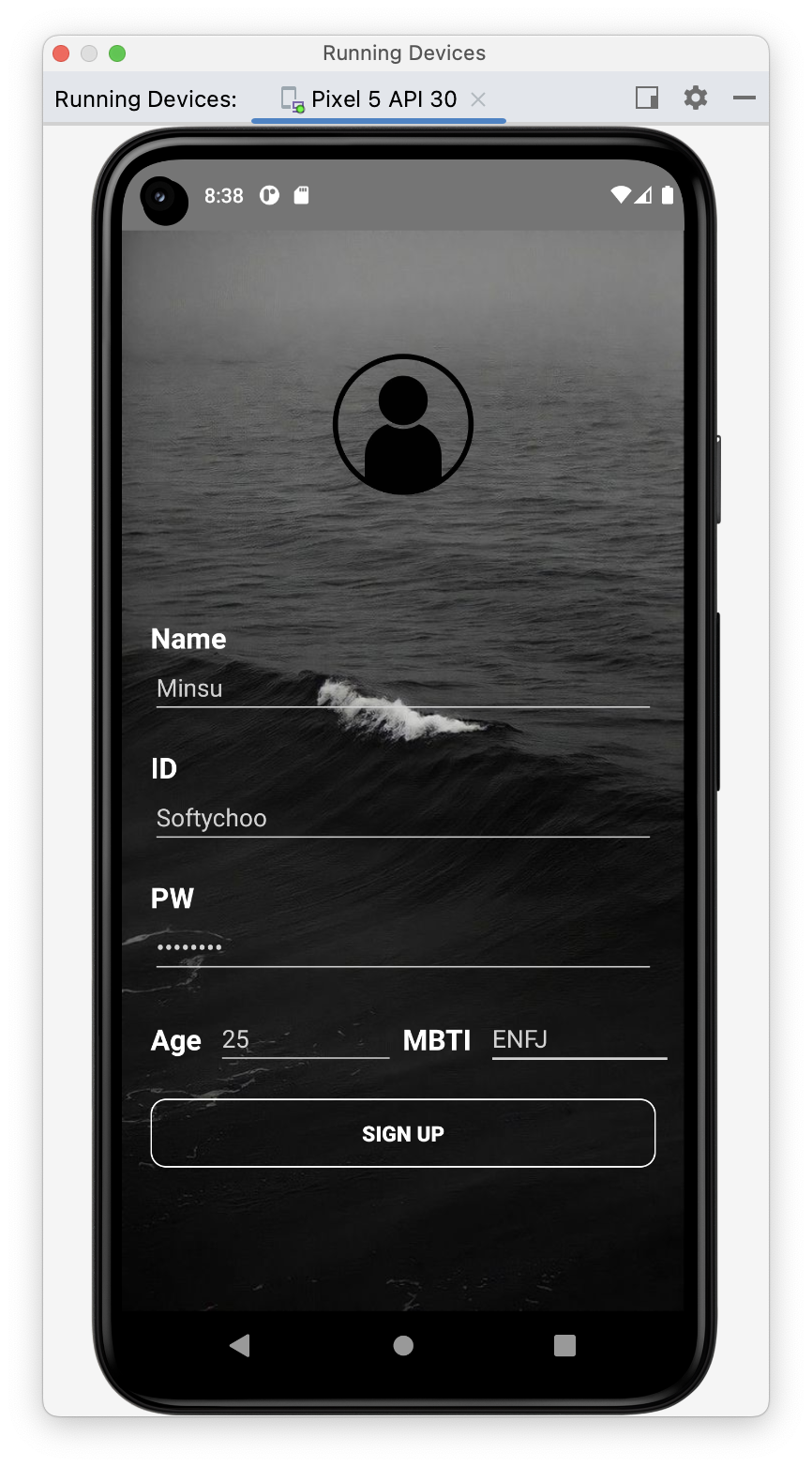
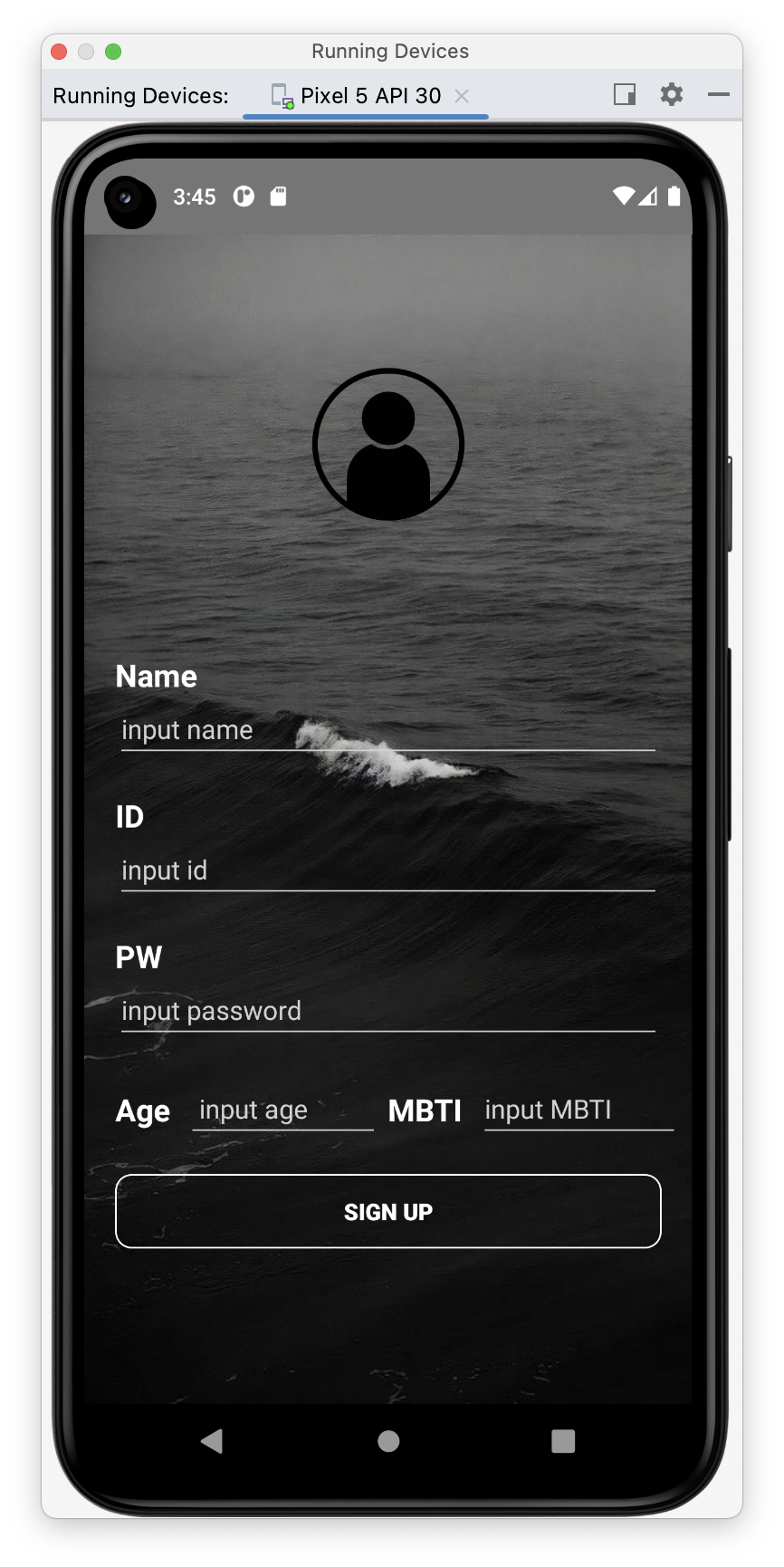
2. [Sign Up Page] 회원가입 페이지

회원가입 버튼 클릭 시 각각의 EditText에 입력된 값들을
UsersObject의addUser()함수로 값을 넘겨 미리 선언해준 객체 내에 저장현재 입력된 ID, PW값을 로그인 페이지로 넘겨주기 위해
putExtra()함수를 사용해 넘겨줌
로로 editBtn.setOnClickListener {
if (name.text.isEmpty() || id.text.isEmpty() || pw.text.isEmpty()) {
Toast.makeText(this, "빈칸을 모두 채워주세요!", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this, "정보가 정상적으로 저장되었습니다.", Toast.LENGTH_SHORT).show()
Users.addUser(name.text.toString(), id.text.toString(),pw.text.toString(),age.text.toString(),mbti.text.toString())
val intentToSignIn = Intent(this,SignInActivity::class.java)
intentToSignIn.putExtra("input_id",id.text.toString())
intentToSignIn.putExtra("input_pw",pw.text.toString())
startActivity(intentToSignIn)
finish()
}
}
- 넘겨준 값을 로그인(Sign in Activity) 페이지에서
getExtra()함수를 사용하여 받은 후 입력창의 ID,PW값에 넣어줌
val inputId = intent.getStringExtra("input_id")
val inputPw = intent.getStringExtra("input_pw")
signInId.setText(inputId)
signInPw.setText(inputPw)
동작확인


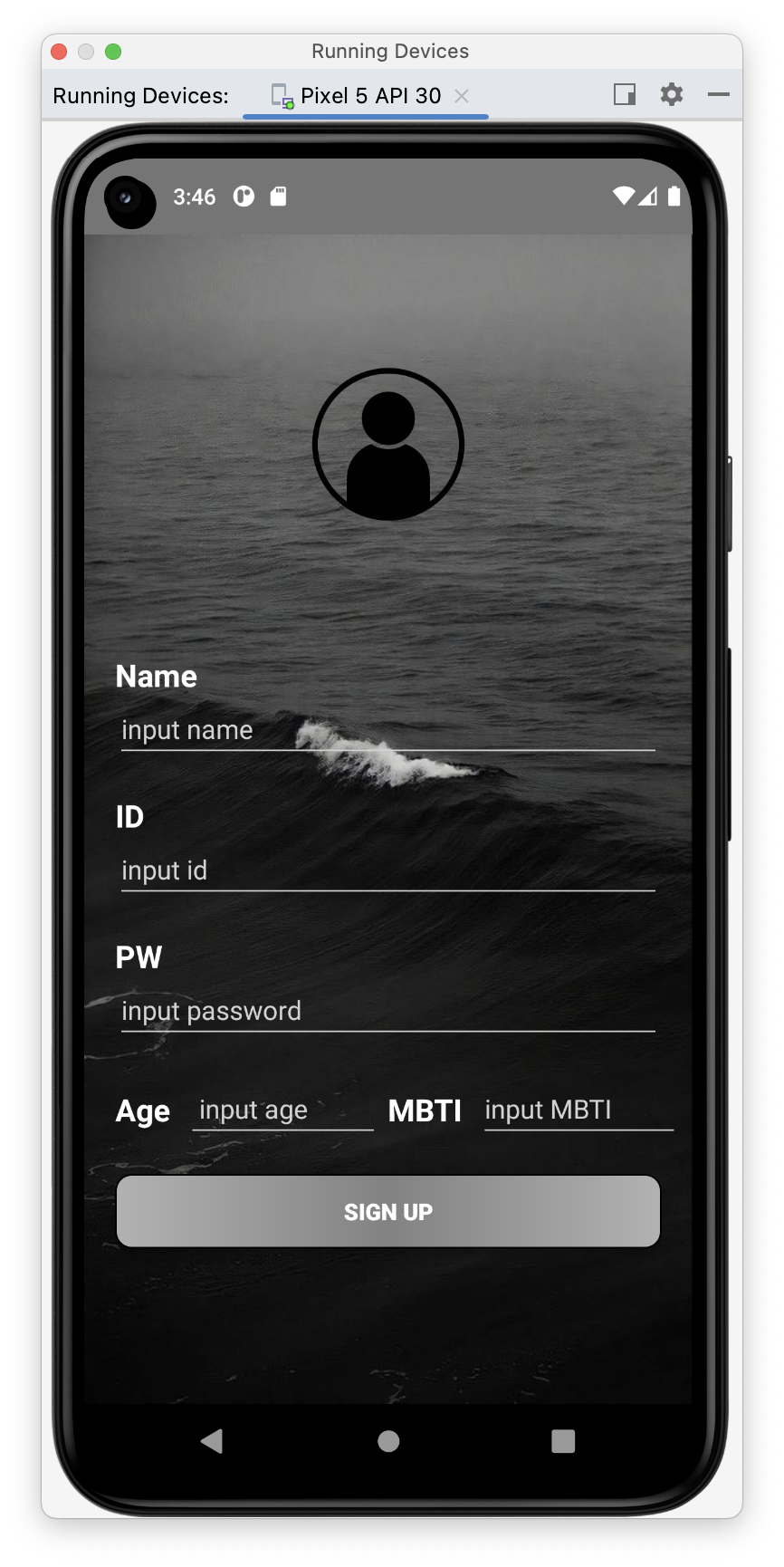
- 정보 입력 후 회원가입 버튼을 누르면 데이터가 정상적으로 저장되었다는 메시지와 함께 자동으로 EditText(ID, PW)에 값이 저장됨
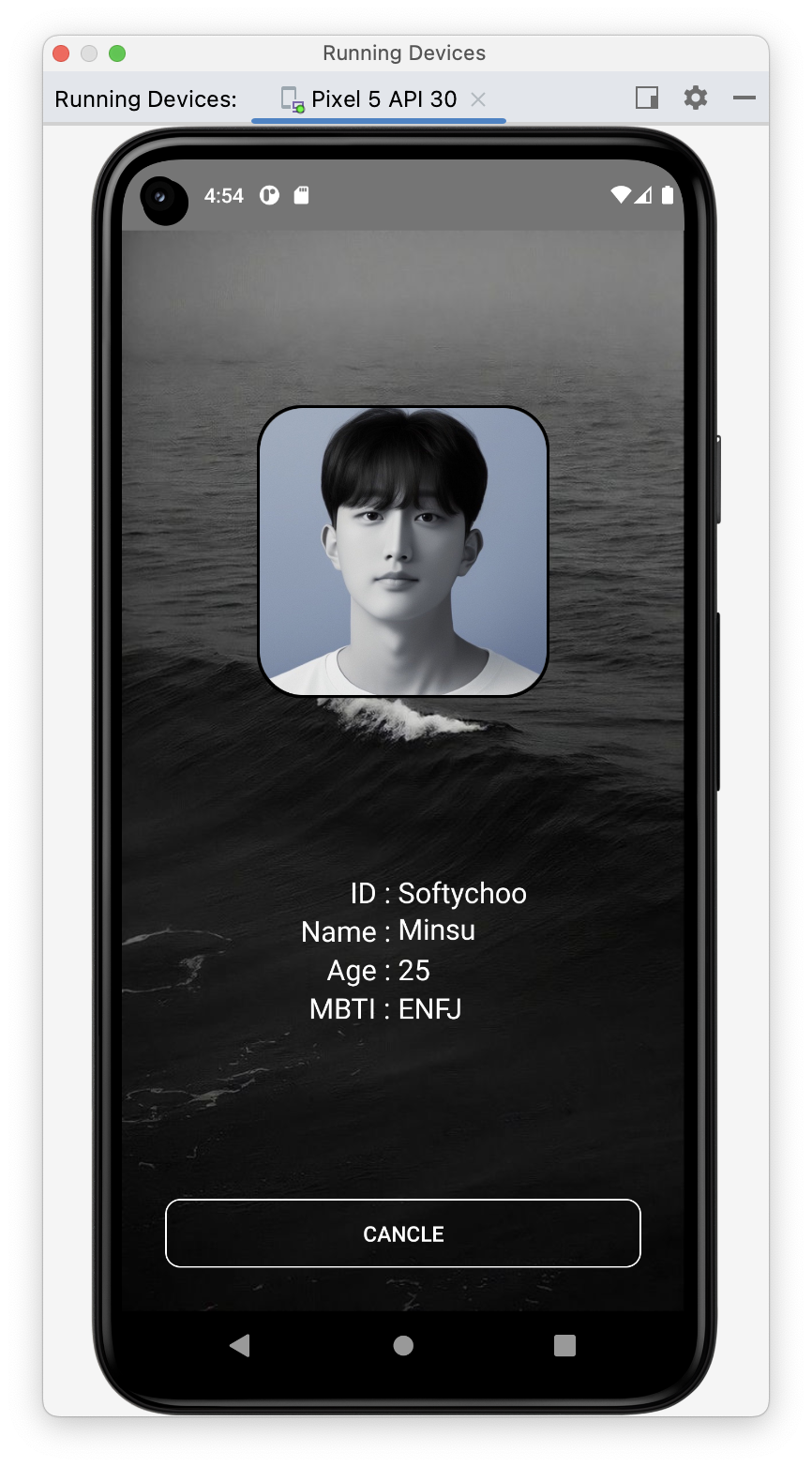
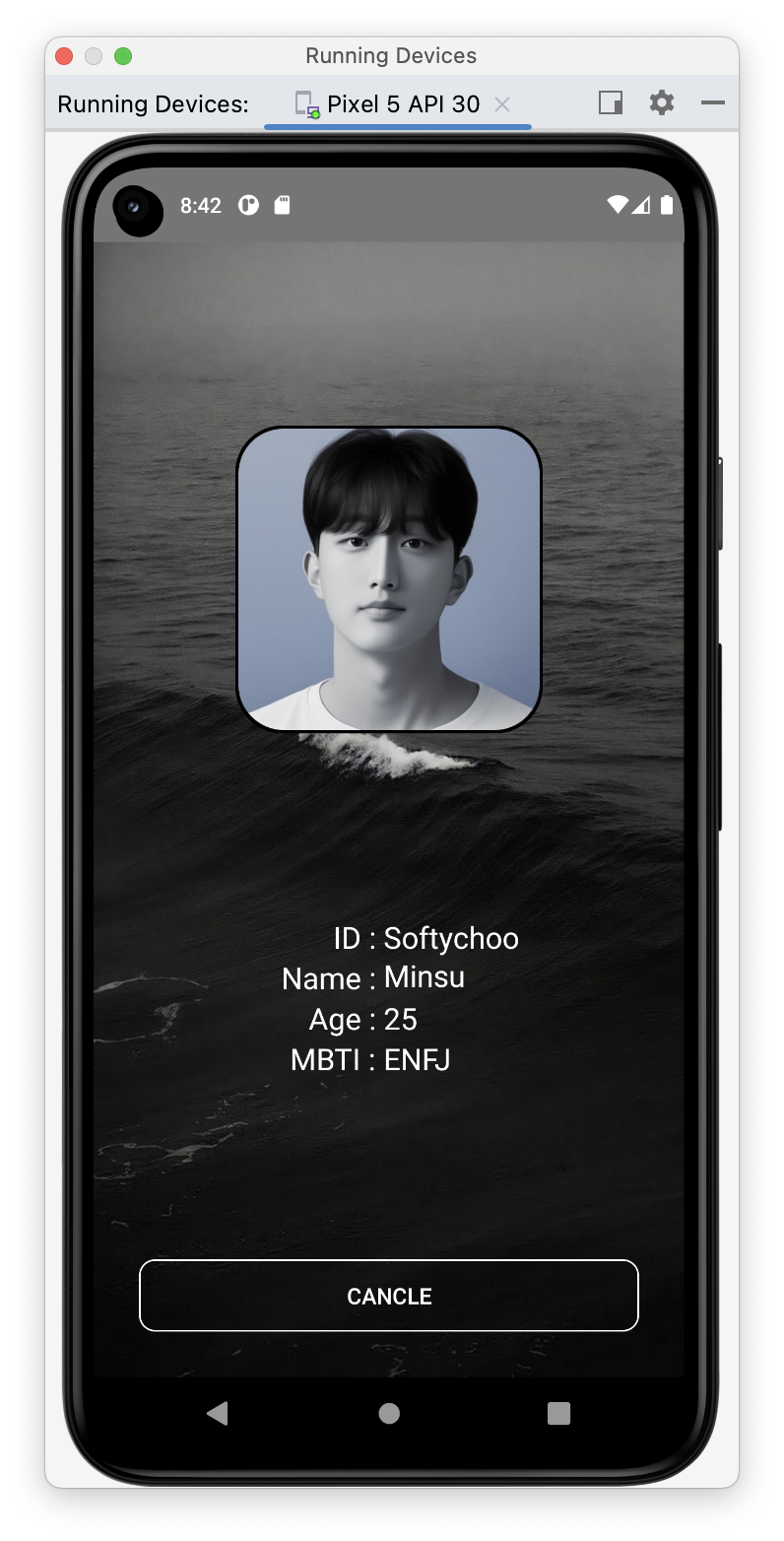
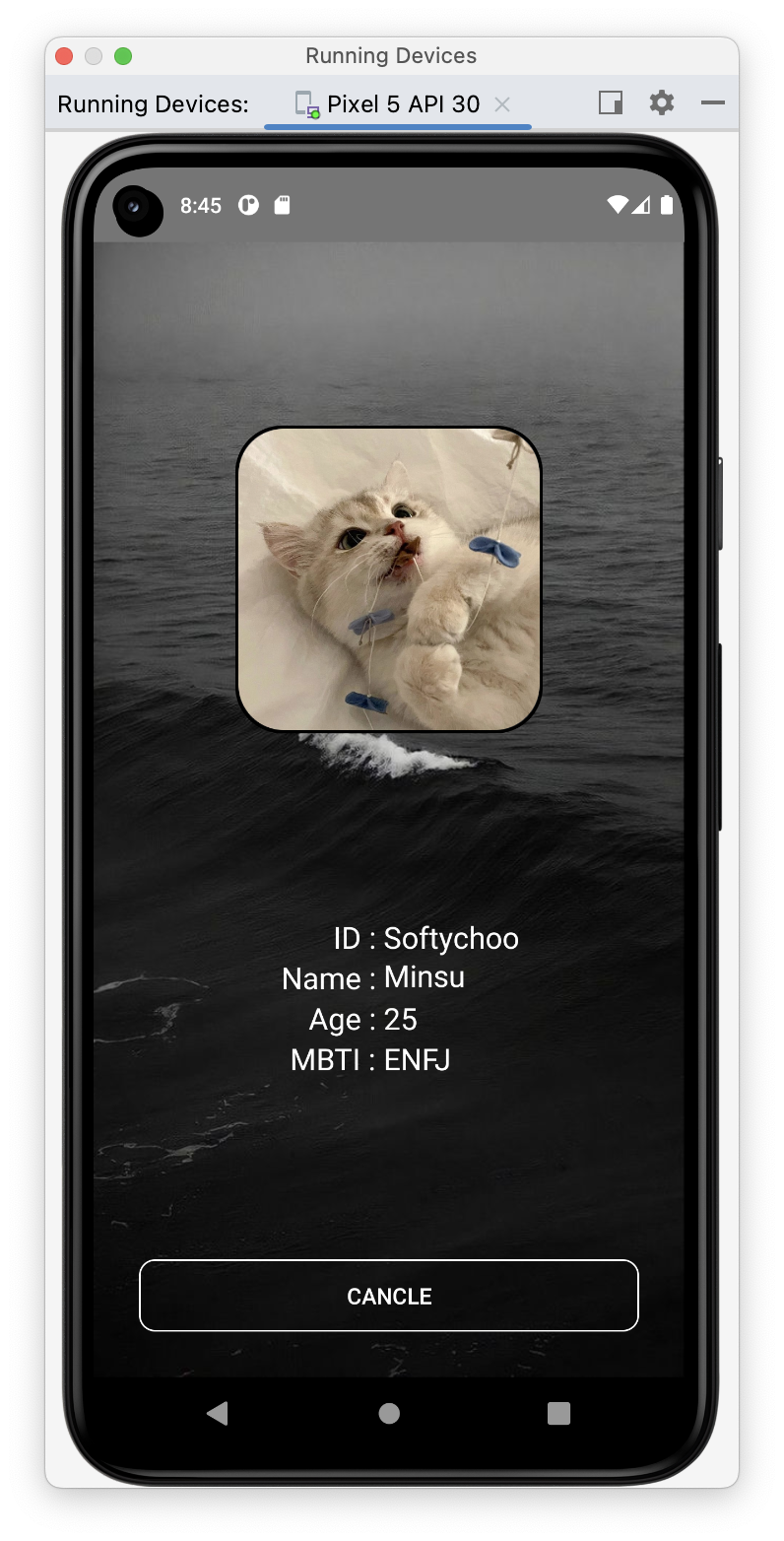
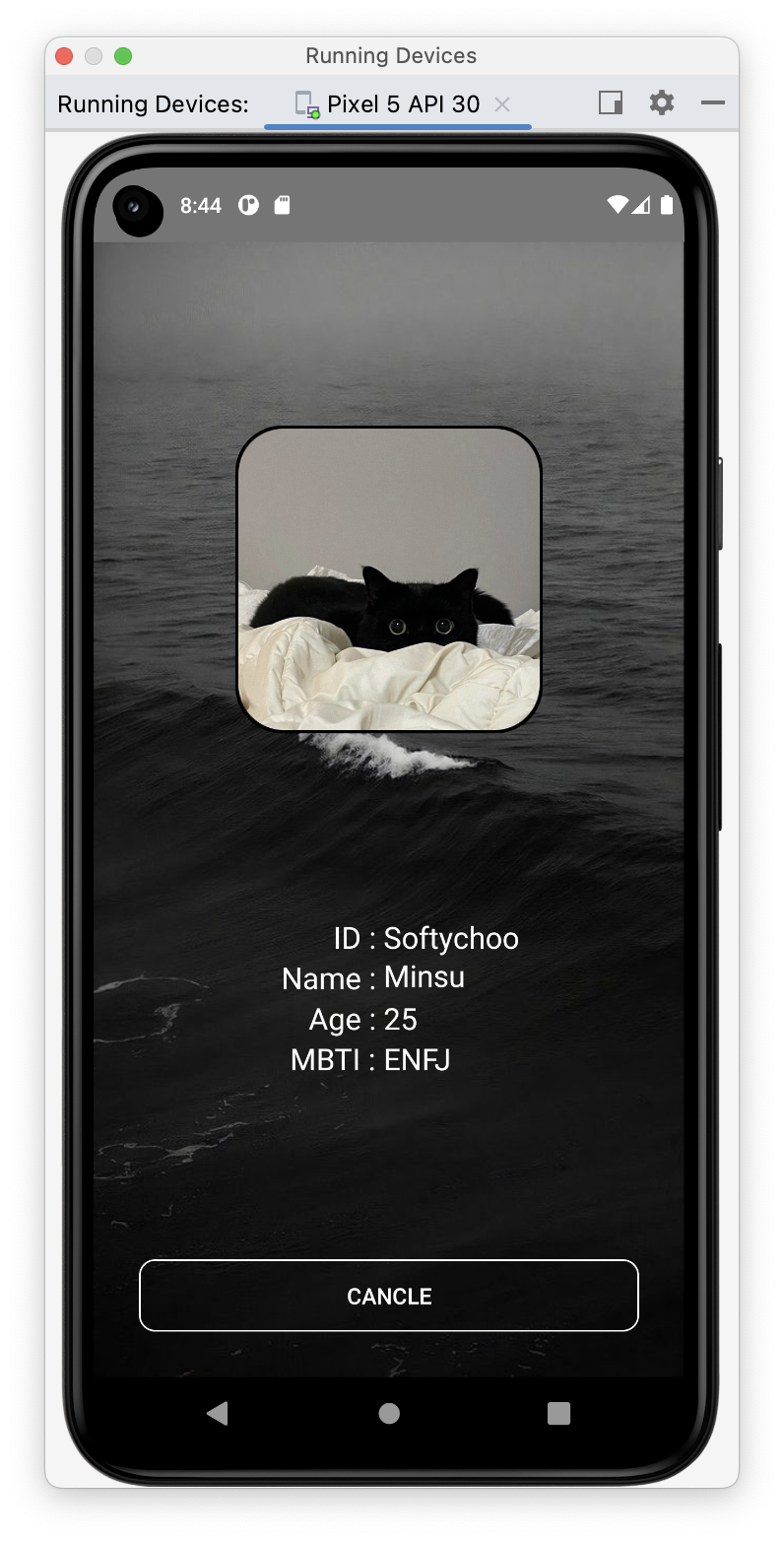
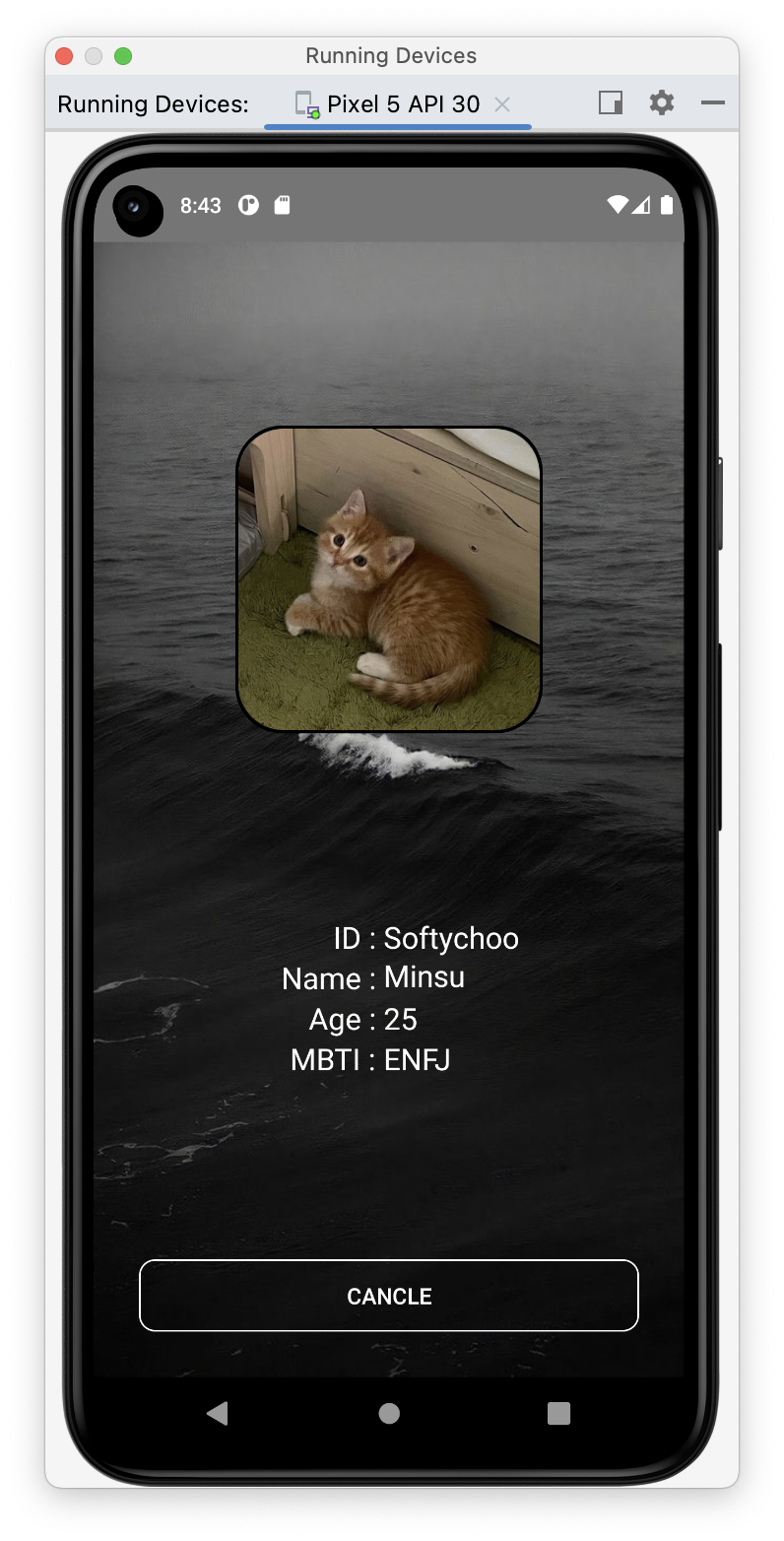
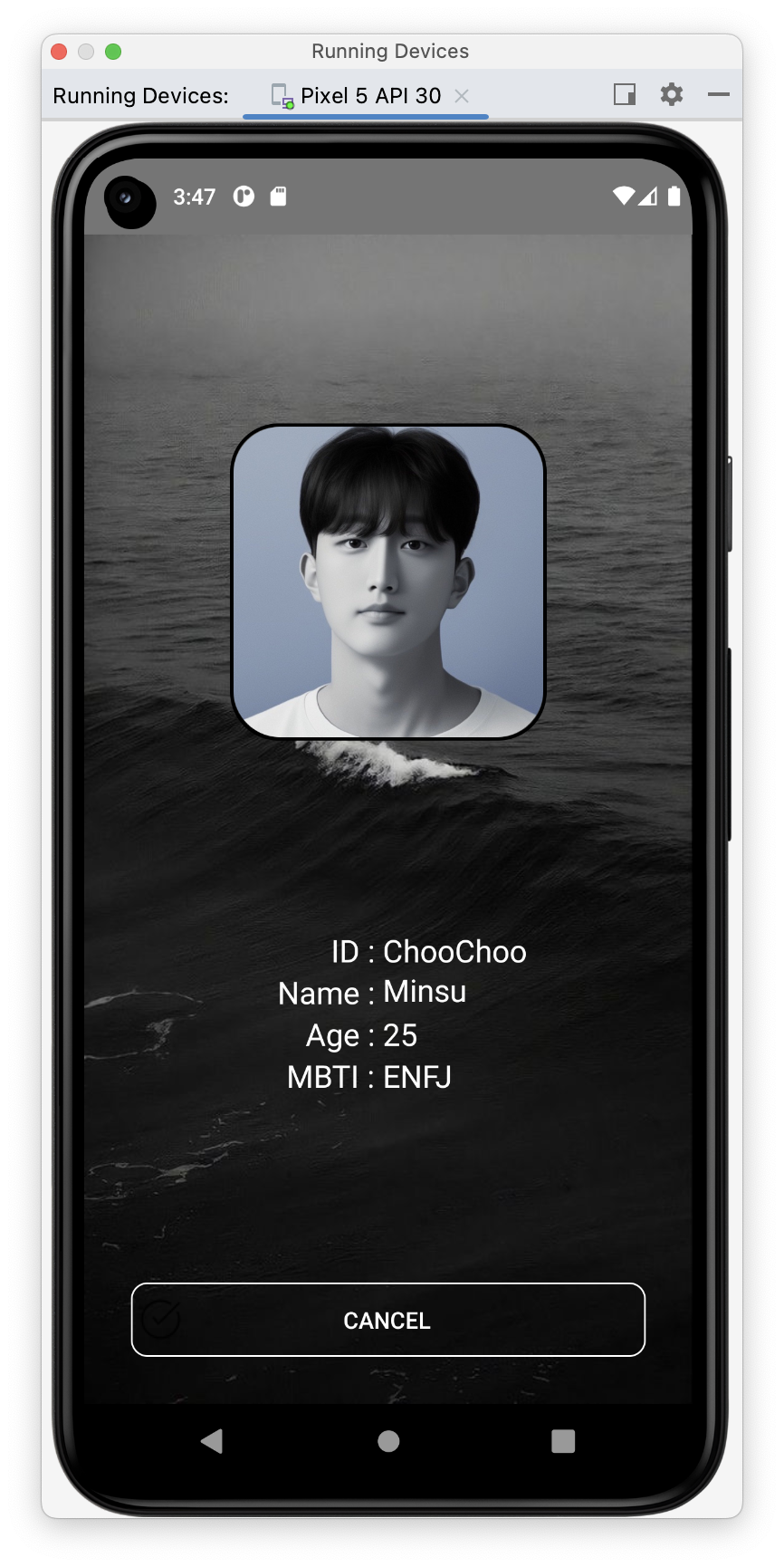
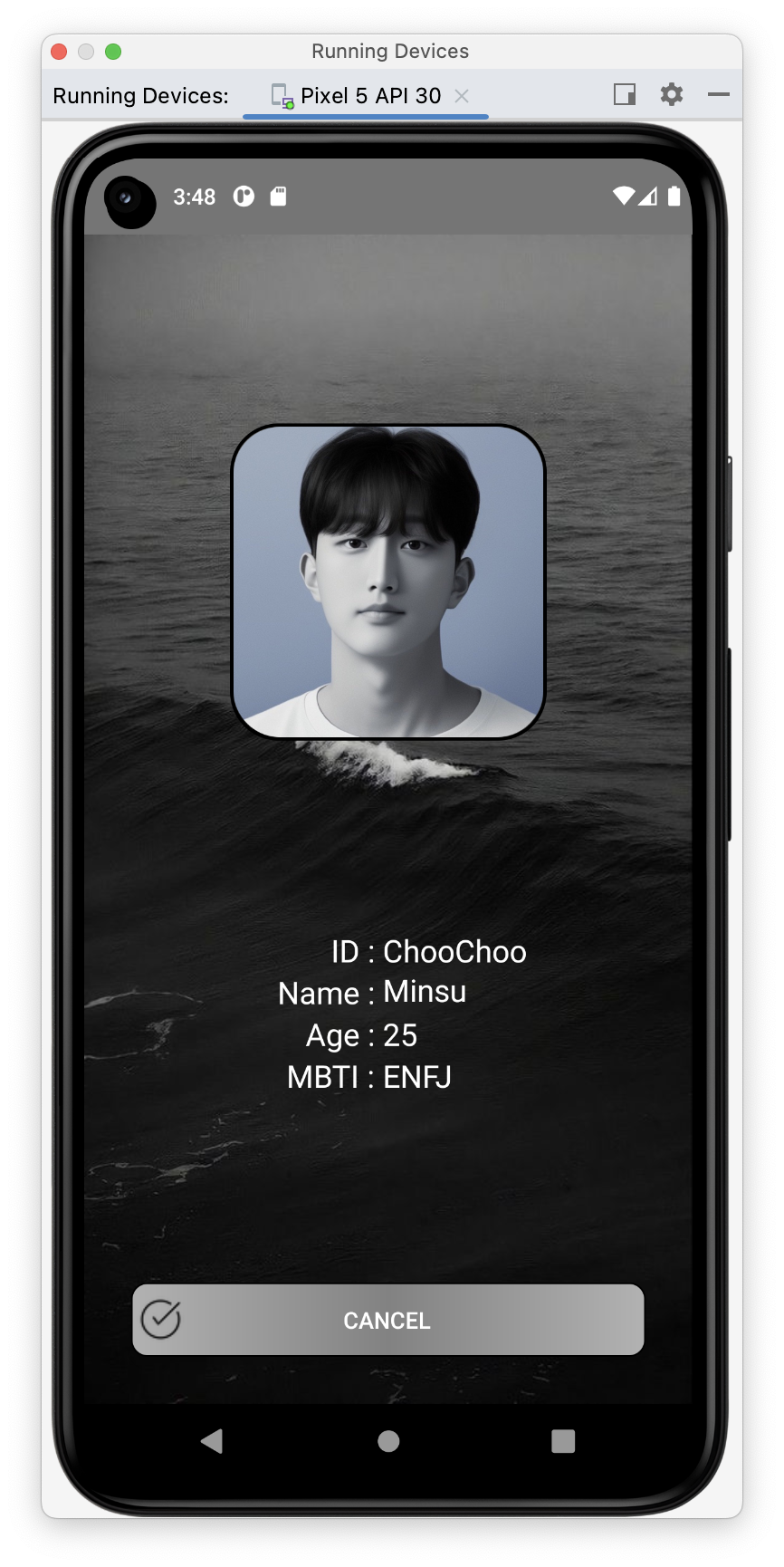
3. [HomeActivity] 회원정보 페이지
- SignInActivity에서 넘겨준 값을
getExtra()함수로 받아준 뒤 화면에 출력함 - 프로필 느낌을 주기 위해
random()함수를 만들어 매번 들어갈 때 마다 새로운 이미지가 나오도록 구현함
val user_name = intent.getStringExtra("user_name")
val user_id = intent.getStringExtra("user_id")
val user_age = intent.getStringExtra("user_age")
val user_mbti = intent.getStringExtra("user_mbti")
name.setText(user_name)
id.setText(user_id)
age.setText(user_age)
mbti.setText(user_mbti)
val changeImg = findViewById<ImageView>(R.id.iv_change)
val num = rand(1, 6)
when (num) {
1 -> changeImg.setImageResource(R.drawable.me1)
2 -> changeImg.setImageResource(R.drawable.cat1)
3 -> changeImg.setImageResource(R.drawable.cat2)
4 -> changeImg.setImageResource(R.drawable.cat3)
5 -> changeImg.setImageResource(R.drawable.cat4)
}
finishBtn.setOnClickListener {
finish()
}
=====================================================================
val random = Random()
fun rand(from: Int, to: Int): Int {
return random.nextInt(to - from) + from
}
=====================================================================
동작확인




📑 데이터 저장 방식 📑
- 좀 더 효율적으로 데이터를 불러오기 위해 Java에서
Static을 사용했던 기억이 있어서 찾아보니 Kotlin에 Object를 알게돼서 적용해보았다. - 데이터를 저장하는 방식은
data class로 객체를 만들어 사용하였다 :)

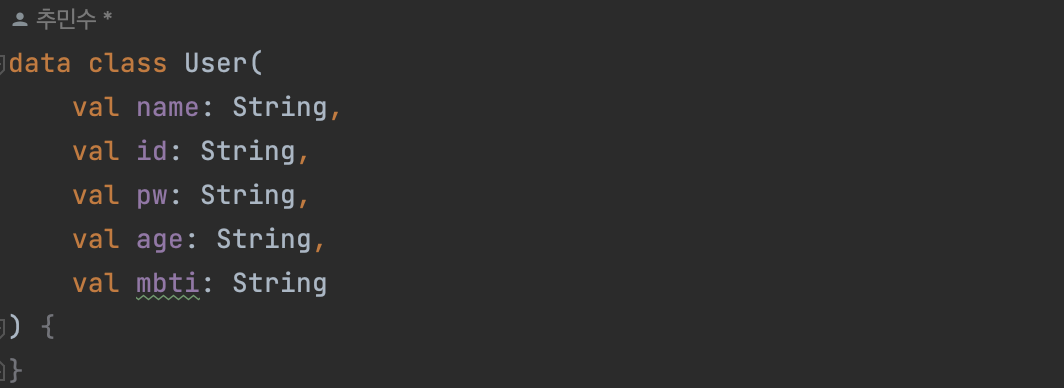
- 먼저 필요한 값을 저장하기 위해
data class를 생성해주고 생성자로 내가 필요한 데이터 변수들을 입력해주었다.

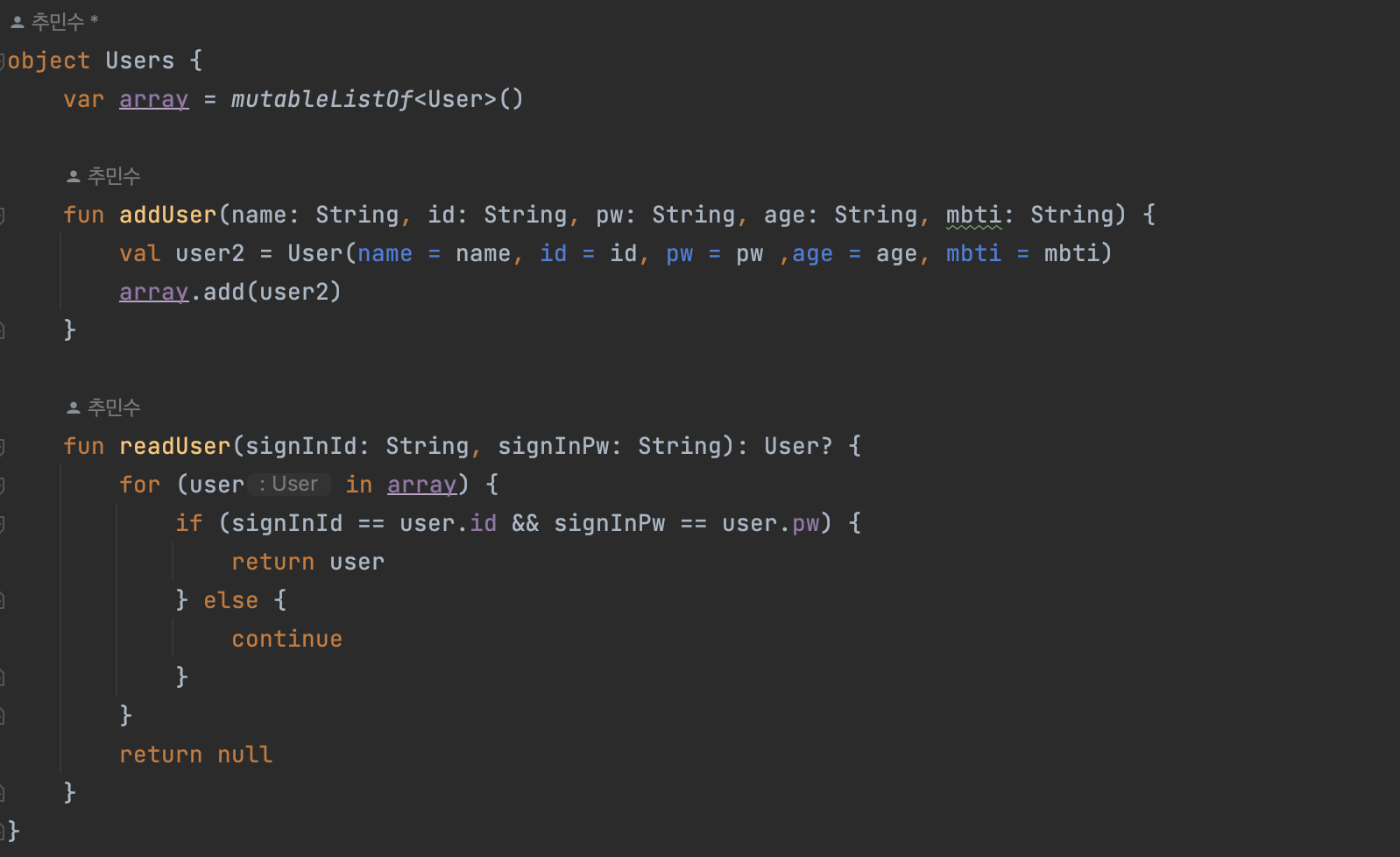
다음으로 Object
Users를 만들어 준 뒤mutableList를 선언해 타입을 위에서 만든User로 지정해주었다.그 이후 회원가입 이벤트가 있을 때 마다
add User을 통해 값을 추가해주고readUser로 값을 불러오는 코드를 작성해주었다.
4. [Custom Button]
Selector를 사용해 버튼 클릭 시 변화를 주어 입체감을 주었다.- Selector를 사용하여 버튼 커스텀 바로가기 링크 !!!




시연영상